The Forrester Wave report identifies that the proliferation of customer touchpoints, applications, and digital interactions demand a new technology architecture. Liferay’s newest release of its flagship product does just that and is aptly named the Liferay Digital Experience Platform (DXP). The DXP (What is a Digital Experience Platform?) lets you create and connect personalized digital experiences across web, mobile, and connected devices. With DXP, Liferay has provided a whole slew of new features to address business priorities and support customer campaigns, retention and loyalty, and digital transformation. You can read my favorite top 10 new features in Liferay DXP to learn more about these features. In this blog post, I have focused on the form-related capabilities of Liferay DXP, and identified the top 10 features of Liferay Forms.
1. Ease in publishing any form using the new Liferay Forms portlet
DXP has made it simple for Content Creators to create new forms on their sites. Publishing of the form on any of their sites is similar to publishing of web-content. Moreover, once the form is created and published on a site, the content creator or the business team can view the entries right in the form application. And, with the flexibility of exporting the form entries into spreadsheets, the new Liferay Forms application makes it easy for the business team to analyze the form entries. Details on how to setup a new form are available here.
2. Multi-Page Liferay Forms
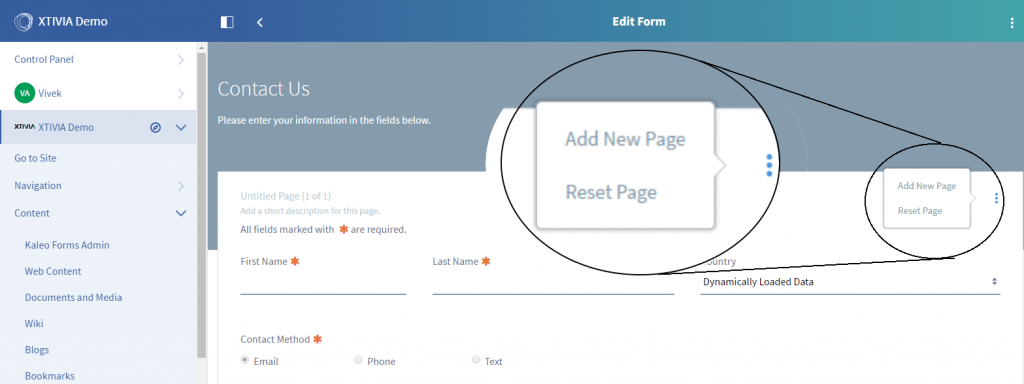
The new Liferay Forms application supports multi-page forms providing the business team the flexibility to create complex forms that do not clutter up the presentation in one page. Adding a new page to the form is as simple as a click, launch the actions menu and click on ‘Add New Page’.

Figure 1: Add New Page to a Form
Step by Step instructions for creating multi-page forms can be found here.
3. Default Wizard Mode for easier navigation
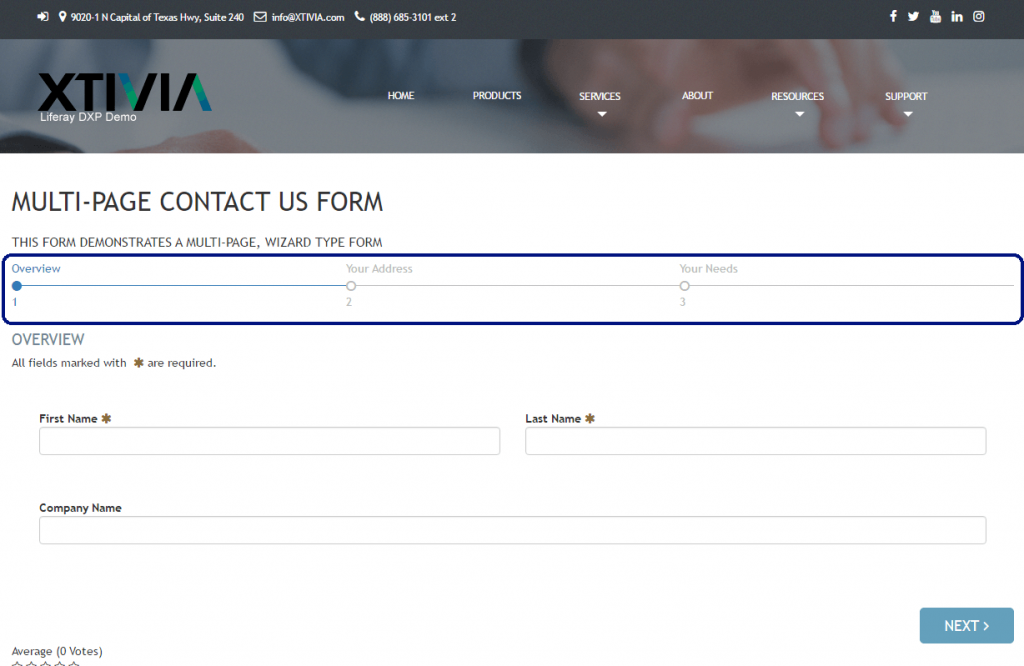
With multiple pages option, the end user can get lost on where they are at during the form submission process. Liferay DXP has solved this problem by including a default wizard mode with multi-page form for easier navigation and providing user the visual cue on where they are at in the process.

Figure 2: Default Breadcrumb for a Multi-page, Form Wizard
4. Organize fields in advanced form layouts
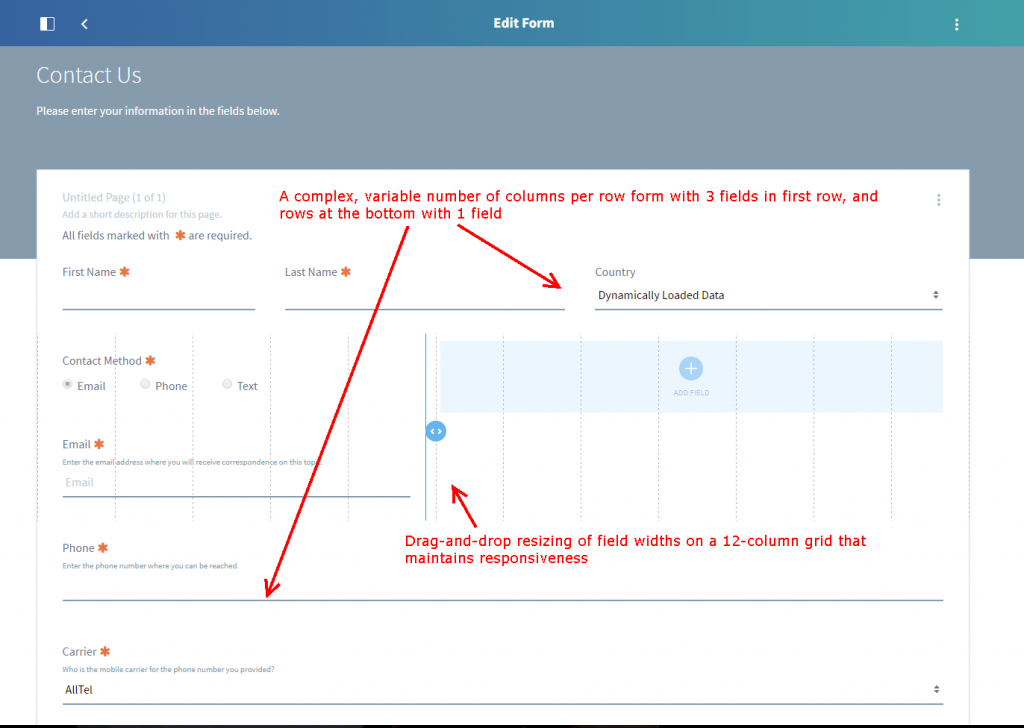
Flexible form layouts make it easier for content creators to create a multi-column approach for fields in the forms which capitalizes on the real-estate available on the screen, and provides context clues for the end-users when they are filling out the forms. The form layouts are flexible and enable the content creators to use a mixed approach where each row can be broken down into different number of columns, while still ensuring a mobile responsive layout.

Figure 3: A complex form layout with variable number of fields per row
Details on how to setup the multi-column layouts can be found here.
5. Placeholder text and predefined values in form input fields
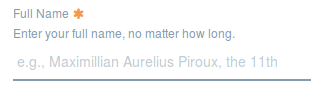
Providing placeholder text in form input fields brings down the errors that end-users will make during form entry, as you can give examples of “proper” values using placeholder text. Additionally, if a form field should have a default value, you can specify that too (this is designated as a predefined value).
Liferay DXP makes it easy for content creators to provide these placeholder values in the form input fields so as enhance the end-user experience and improve on the quality of form entries. You can find additional configuration details here.

Figure 4: A sample placeholder text
Note: There’s an important difference between Predefined Values and Placeholder Text. If a field is left untouched by the user, the predefined value will be submitted, while placeholder text is not submitted (it’s as if the user left the field blank).
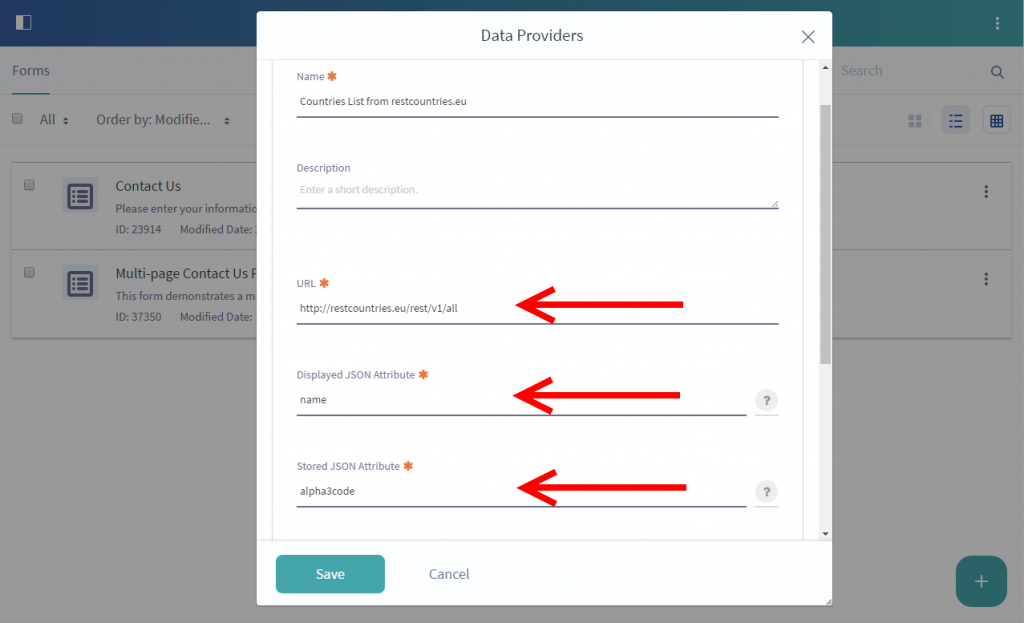
6. Populating Select Fields with REST data providers
DXP makes it easy to integrate your forms with data options from external systems such as CRM, ERP, and others as long as that data is accessible via REST service calls. For example, Salesforce provides access to its different data entities via REST calls, and Liferay DXP provides an easy, no-coding mechanism for you to leverage such data in form select fields.

Figure 5: A Sample REST Data Provider
With easy to use menu options, a user can setup a data provider that can be reused in all the forms. Once the data provider is setup, DXP gives the user the option to source the data for the select fields from the data provider setup earlier. Step by step instructions for setup can be found here.
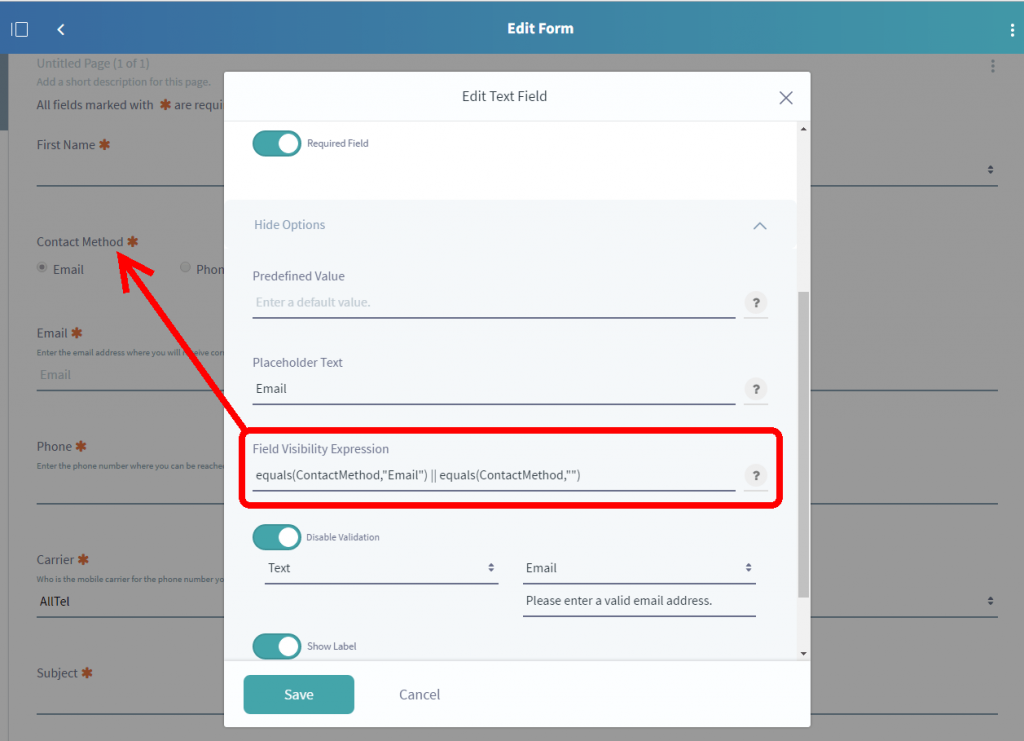
7. Field Visibility Control
Conditional visibility of fields based off values in other fields enables content creators to create an engaging and flexible form that goes beyond just the conventional web form. And to do this using just few clicks without relying on developers is icing on the cake. DXP has enhanced the forms application to provide the content creators the option of creating field visibility expressions to drive engagement. The field visibility expressions are flexible and provide multiple ways to define the visibility criteria, such as:
- between(FieldName,lower bound value, upper bound value): Check whether the entered value of the specified numeric field is between a lower and upper bound. If it is in the specified range, the field will appear on the form.
- equals(FieldName, value): Display your field only if the value entered into the specified field equals a specific numeric value (or if it equals the value of another field).
- sum(FieldName1, FieldName2, …): Add numeric fields together, usually for comparing to a given value using one of the operators covered below.
- min(value, FieldName1, FieldName2,…): Get the lowest numeric value in the list of parameters (you can use Field Names and/or values), usually for comparing to a given value using one of the operators below.
- contains(Field Name, value): Used to check a field for a specific string of text or the text entered in another field. The text value can be in the beginning, middle, or end of the field being checked.
- concat(Field Name, value): Concatenate a string of text with a given text value, usually used in constructing a larger expression.

Figure 6: A Sample Field Visibility Expression
Additional operators and instructions for setup of the field visibility control can be found here.
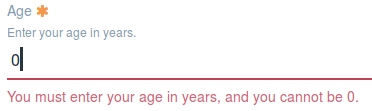
8. Strong field level validations
DXP provides the content creators to create robust field level validations for text input fields. This goes beyond just making fields required or optional. And since these validations are configurable by the content creators without relying on developers to implement, the turnaround for changing a validation is much faster for the content creator. Rules can be put in place to ensure that the entries have the values per the expectations of the content creators.

Figure 7: A Sample Field Validation
Comprehensive instructions for setting up the validations are available here.
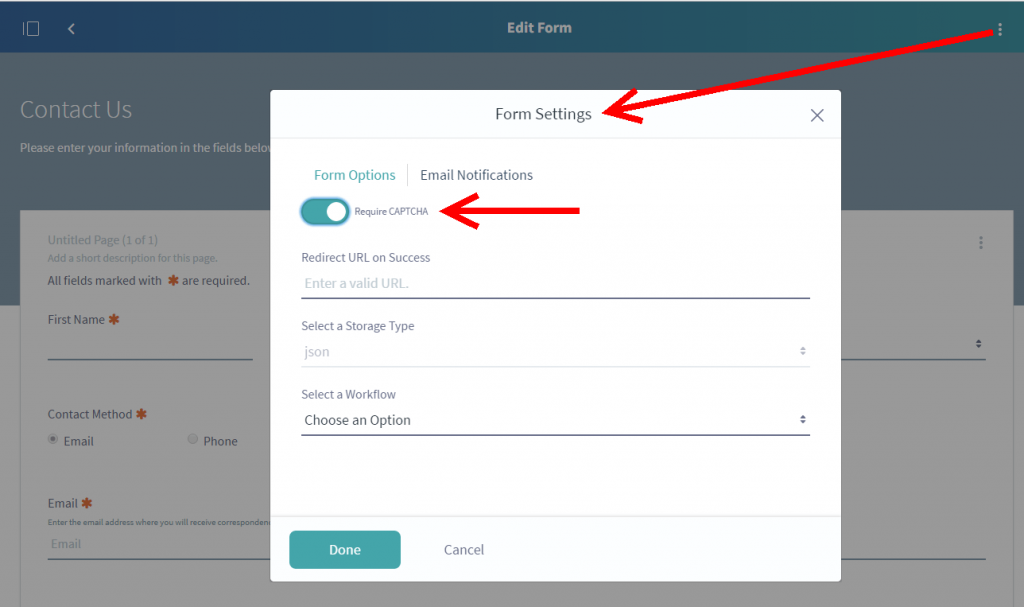
9. Captcha in Liferay Forms
Enabling Captcha ensures that your web form does not get submissions from bots. DXP makes it easy to enable captcha for a form with a click of the option.

Figure 8: Enable Captcha in Form Settings Overlay
10. Liferay Forms Extensibility through Modular Design
With Liferay’s big push on OSGi with DXP, it is not a surprise that the form rendering, validation and field types are all OSGi modules. While the Forms application is a robust and feature rich portlet, there are always some business needs that are special enough that the out-of-the-box features don’t satisfy the requirements. With the modular architecture in place, Liferay DXP provides developers unparalleled extensibility to adapt the existing portlets for whatever business needs their companies may have.
Summary
Liferay DXP has made significant enhancements to create engaging experiences across all touchpoints, and provided the ability to gain valuable customer insights through a robust forms capability. As described above, Liferay DXP Forms come with strong out-of-the-box features and are extensible to do even more.
If you need assistance with your Liferay DXP Implementation or just need some advice, do reach out to us.
Additional Reading
You can also continue to explore Liferay DXP by checking out The Top 10 New Features in Liferay DXP 7 and Liferay DXP Audience Targeting 2.0 Overview from a functional perspective or Top 5 New Features in Liferay DXP UI Development and Creating JAX-RS REST Services in Liferay DXP from a development perspective.
If you liked what you read, please share this helpful post with your friends and co-workers on your favorite social media here:

