As many of you know, we’ve been working for 15 years on the Liferay platform, ever since the Liferay v3.6 days (circa 2006), and have seen the platform evolve and grow significantly over the years with each release. The recent release of Liferay DXP 7.3 is yet another exciting release for me, a long-time Liferay enthusiast. So, what is new in Liferay DXP 7.3? Well, in this article, I will try to answer this question by walking you through my favorite new features in Liferay DXP v7.3.
Just like the last release (v7.2), Liferay DXP 7.3 is packed with plenty of exciting new features with an emphasis on improving experience management and the content management process, and I had a challenging time picking out my favorite features. Without further ado, let’s go through my top 10 list.
Liferay DXP 7.3 Feature #1: Visual Responsive Layout Editor
I have been excited about the ease of use of Content Pages since their introduction in Liferay DXP 7.1, and they took a quantum leap in 7.2 when they first became ready for prime-time usage. In Liferay DXP 7.3, there are a number of additional enhancements that make page management even more easier, and my first few favorite features relate to Content Pages.
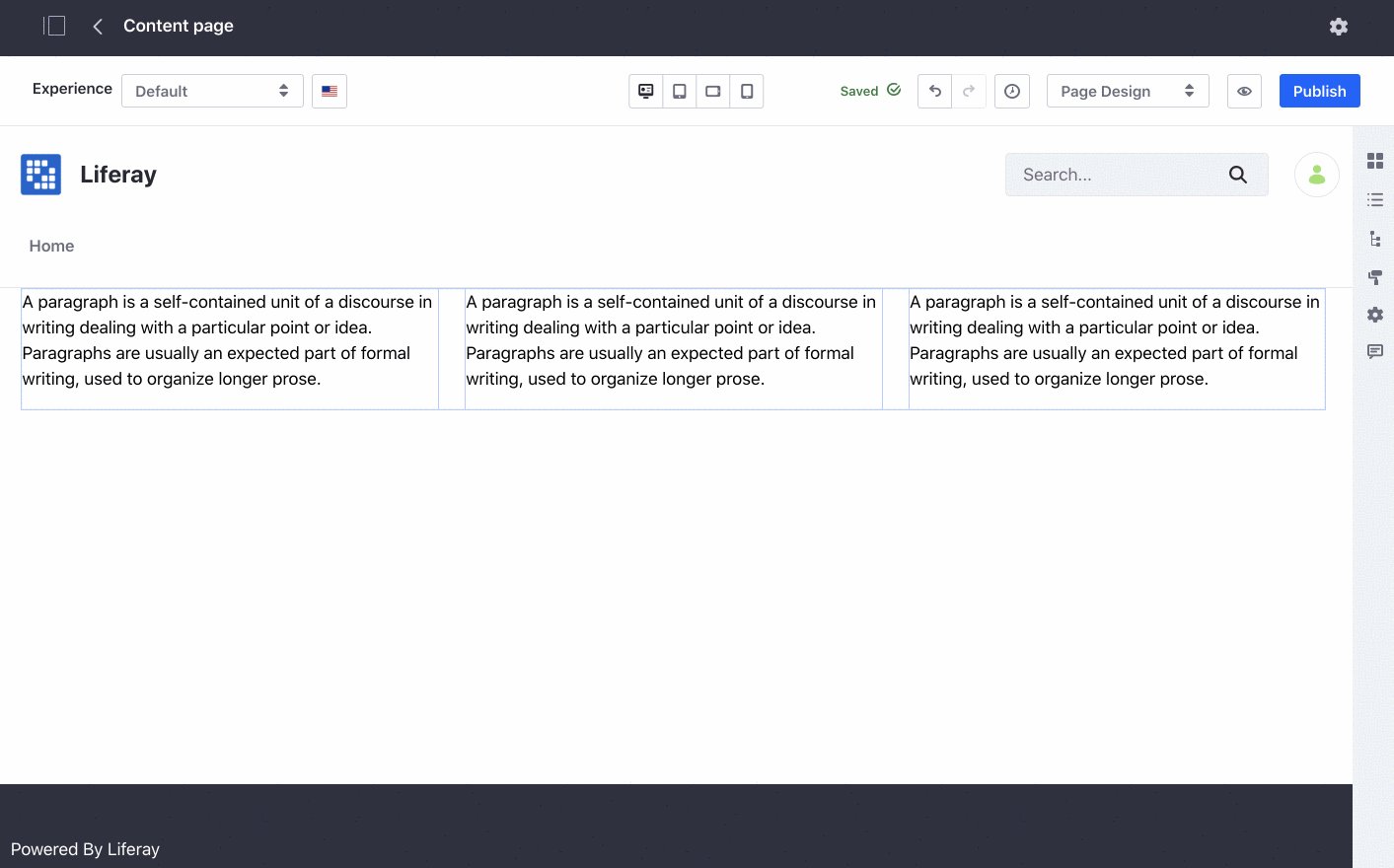
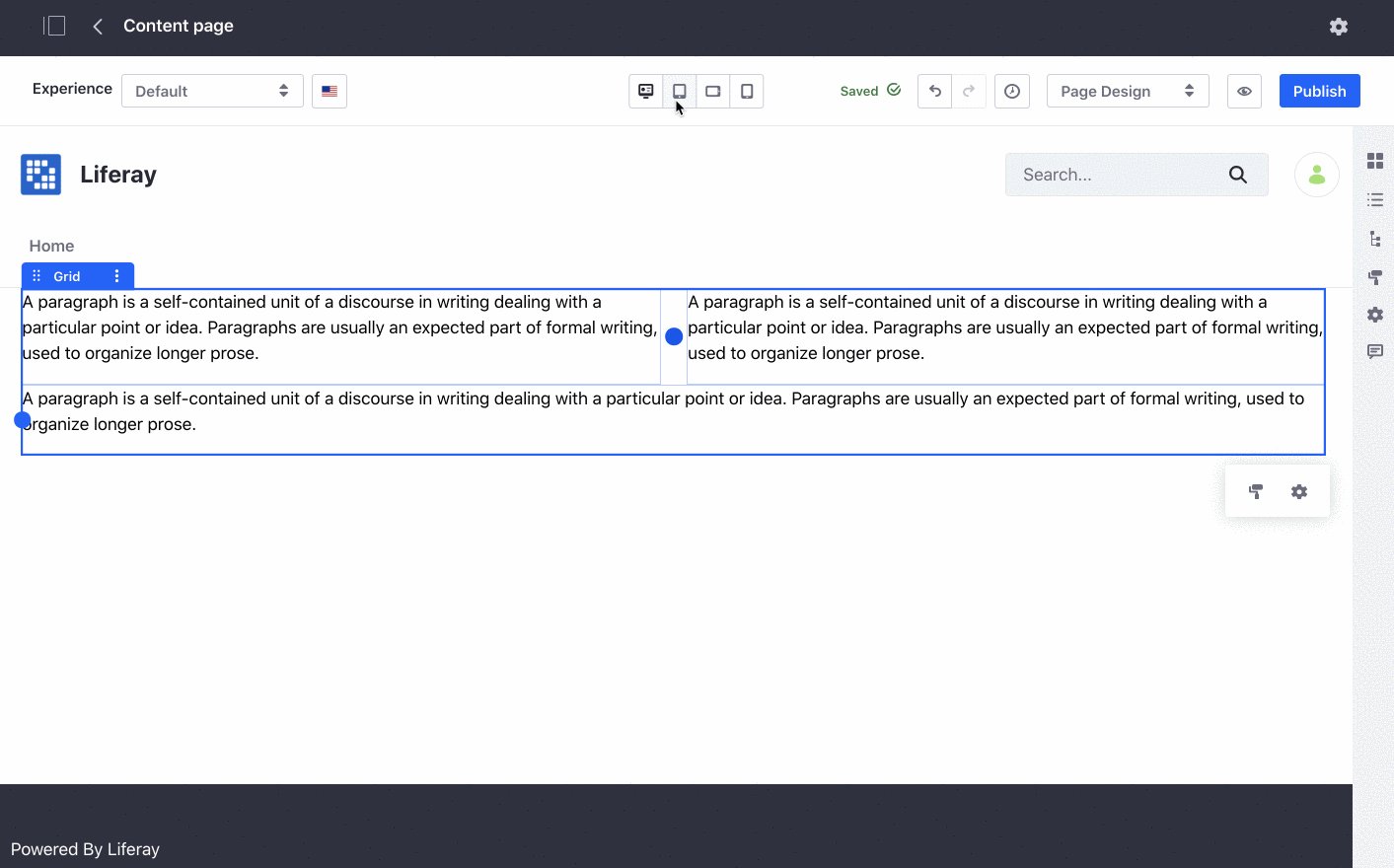
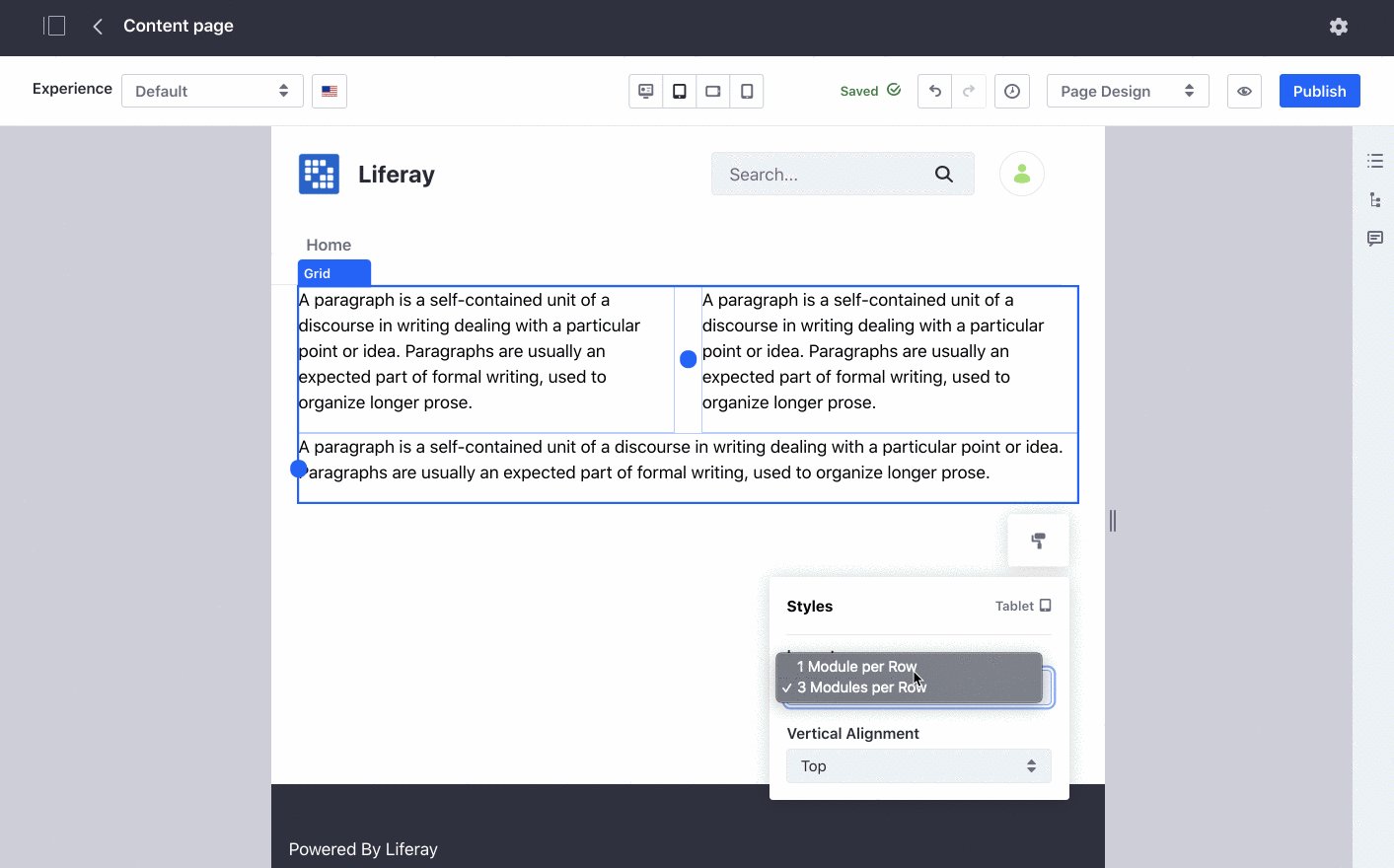
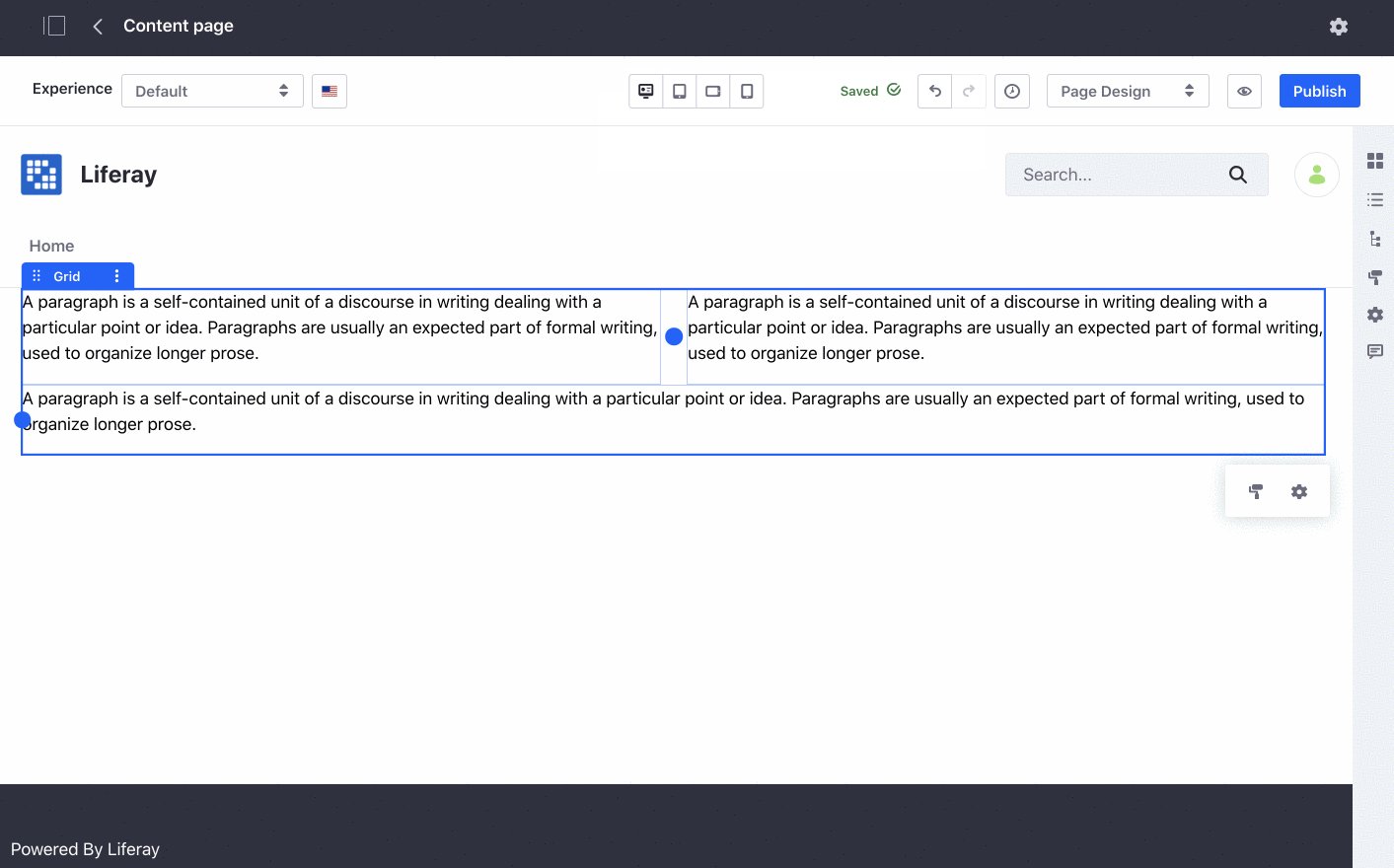
The first one that I want to highlight is the ability to visually adapt a page’s out-of-the-box responsive behavior. You are now able to choose between the different devices (or screen resolutions) and for each of them decide whether you want columns in a single row to wrap around into individual rows and in what combinations. For example, you might have a page section that displays multiple cards in a grid layout and you may want to display four cards in a single row on the desktop resolution, two cards per row on a tablet, and one card per row on a smartphone. Well, with Liferay DXP 7.3, this is extremely easy to manage for the page editor.
Liferay DXP 7.3 introduces grid fragments that are a foundation for this new capability. Grid fragments enable you to choose how many columns you want in a section and size each column individually. For different screen resolutions, you can use this capability to define how your page content adapts.

Liferay DXP 7.3 Feature #2: Visual Fragment Composition
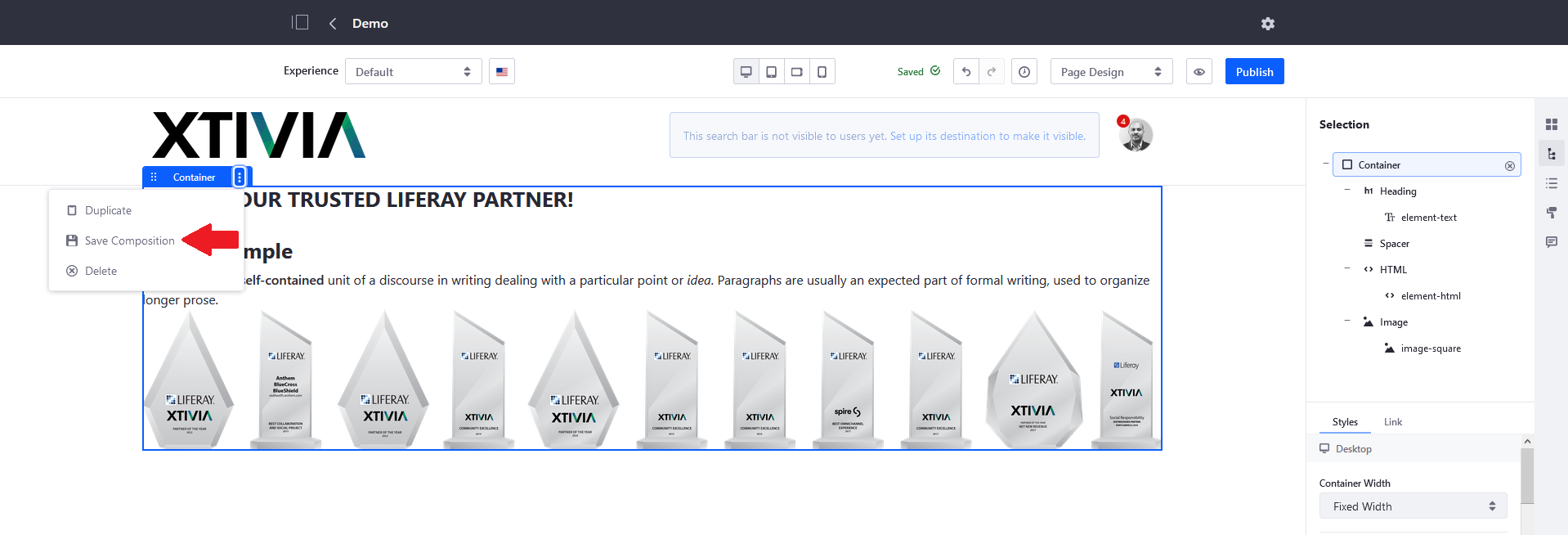
The “Visual Fragment Composition” feature allows your page authors and designers to easily compose new fragments from the basic building blocks of content pages and save them out as new reusable fragments. All of this is possible without writing any code! Isn’t that exciting?

And how do you do this? It’s simple: you start with a container fragment (yes, this is new in Liferay DXP 7.3 as well) or grid fragment, drag any of the basic components or even existing fragments into the container, lay them out the way you want to, specify any placeholder content, and then simply choose the “Save Composition” option from the “Options” menu for the container or grid fragment that is the parent. You can even export and import saved compositions as they are fragments like any other.
Liferay DXP 7.3 Feature #3: Master Pages
Master Page Templates provide a way to define page elements that are common to every page using Fragments so that you can easily maintain and manage them within Liferay without having to update and redeploy a plugin. In past versions of Liferay DXP, the common page elements such as site headers, footers, and left/right rails were typically provided by the theme, and whenever there was a design change, you had to go back to the theme code, make the code change, and redeploy the updated theme. With Master Pages, you can now define your site header or footer using a drag-and-drop editing style very similar to the process you use to create/edit a Content Page.
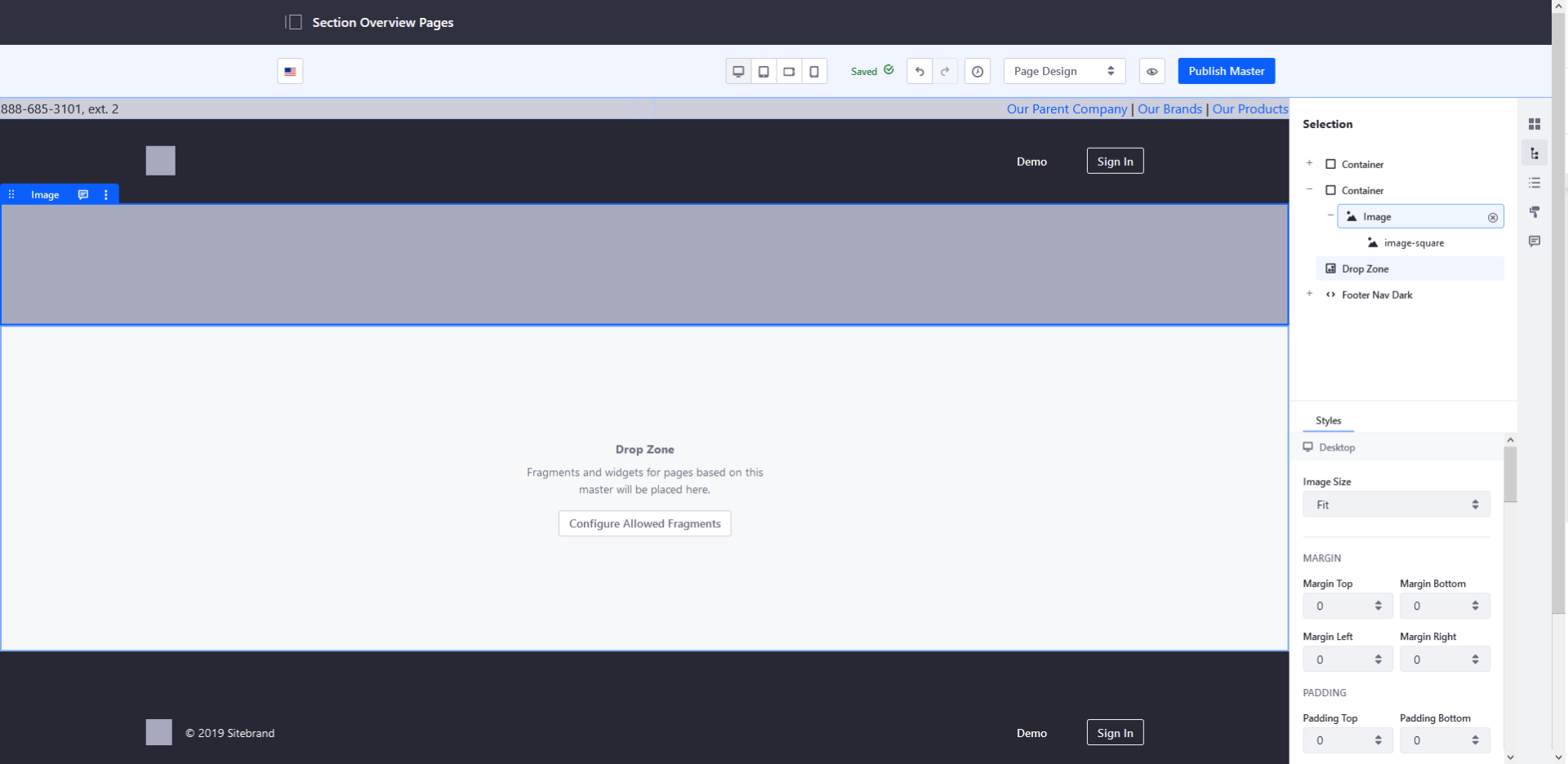
In addition to the common page elements, a Master Page Template defines a Drop Zone where a Page Editor can place Page Fragments for each site page that uses that Master Page Template. When setting up a Master Page Template, you can choose to limit which Page Fragments are allowed on pages using that template. You may want to define different Master Page Templates for pages that have different headers or footers, but you probably want to be very deliberate about which templates you make available to your site editors.

For example, in the image above, I’ve created a custom Master Page Template that has a short bar at the top that includes a phone number for contacting the Company and a set of common links that must be on every site page, and these links are not defined using Liferay.
Liferay DXP 7.3 Feature #4: Style Books
A Style Book is a new concept in Liferay DXP 7.3 that allows designers to define a set of visual rules via styles and style rules that come together to provide a consistent user experience across all the site pages leveraging that style book. Style books expose different categories of settings (such as layout, buttons, spacing, colors, typography) based on the theme assigned to a site. One other side benefit of style books is that you can override the styles in one central location without requiring the theme developer to change the style definitions and redeploy the theme.

Liferay DXP 7.3 Feature #5: Collection Display Fragment and Collection Pages
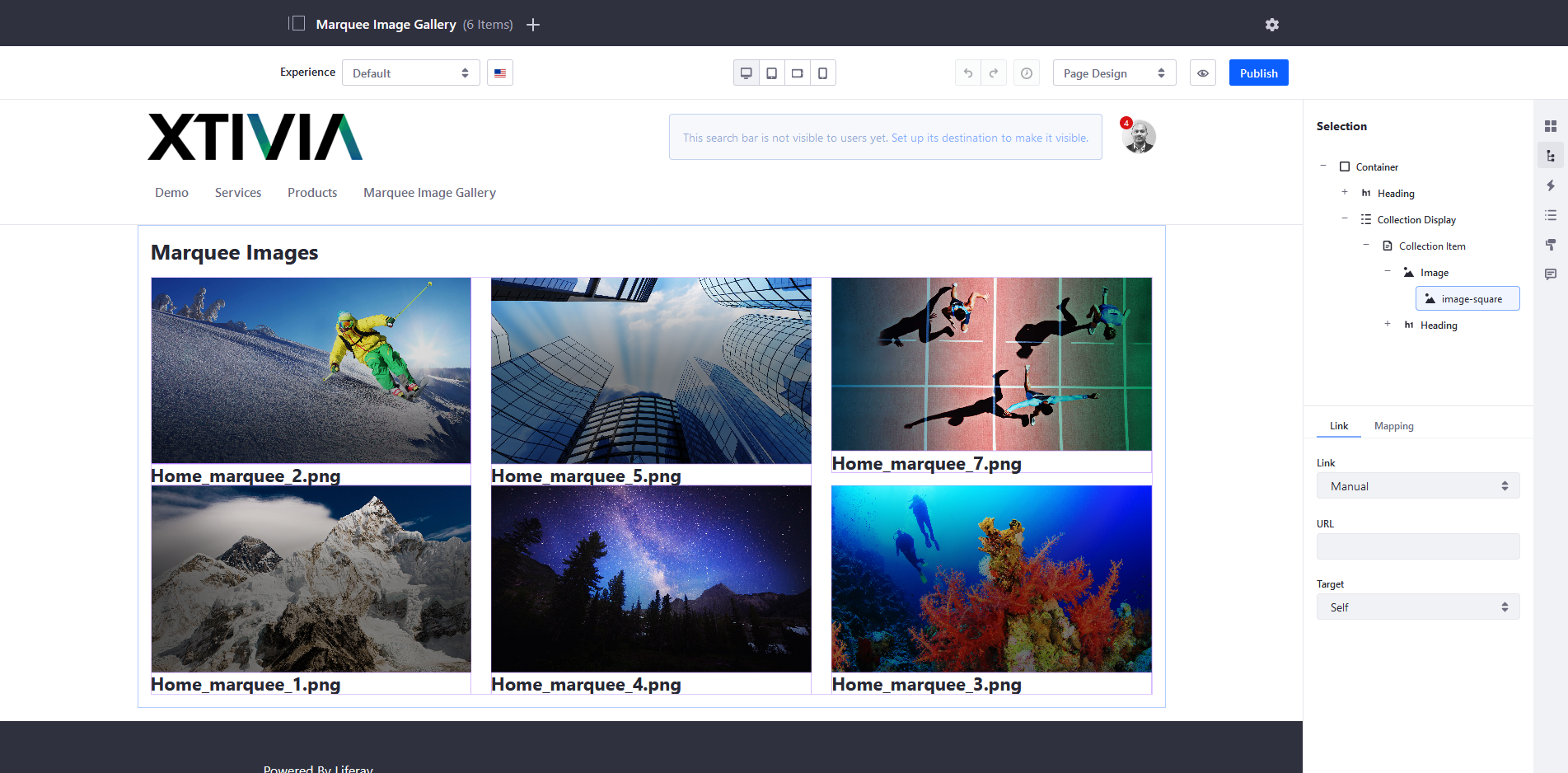
In Liferay DXP 7.3, Content Sets have been renamed to Collections, and there is now built-in support for displaying Collections using a Collection Display Fragment on any Content Page or a Collection Page if all you are displaying on that page is a Collection. You are free to define Collections using Manual or Dynamic Asset Selection, and then specify the Collection to be used by the Collection Display Fragment. Once you’ve done that, you can choose what fields you want to display for each asset in the Collection. For example, in the screenshot below, I’ve defined a Collection that contains multiple images, and then I’ve chosen to display the title and the actual image in a grid layout.

Liferay DXP 7.3 Feature #6: 404 URLs List and Redirection Management
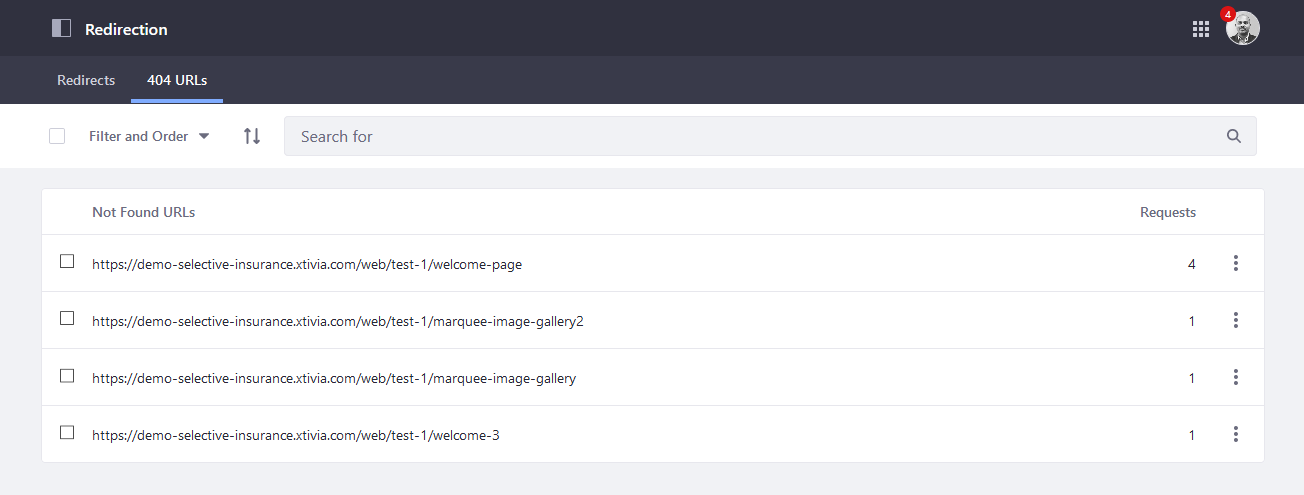
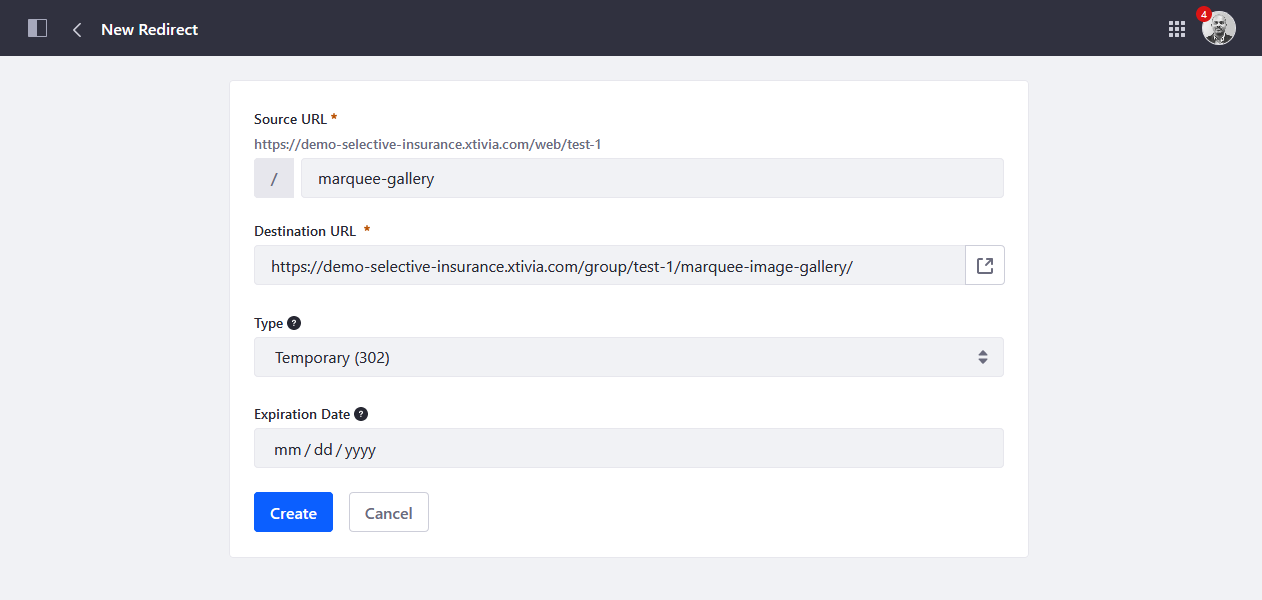
Liferay DXP 7.3 tracks all 404 errors and makes it easy for a site manager to see a list of URLs that generate the “Page Not Found” or 404 errors. This allows a site manager to see any broken inbound links, and if needed, allows for creation of new redirects to ensure that users don’t see the dreaded 404 error anymore.


When creating a new redirect, a site manager can set up permanent or temporary redirects and even specify an expiration date for a given redirection.
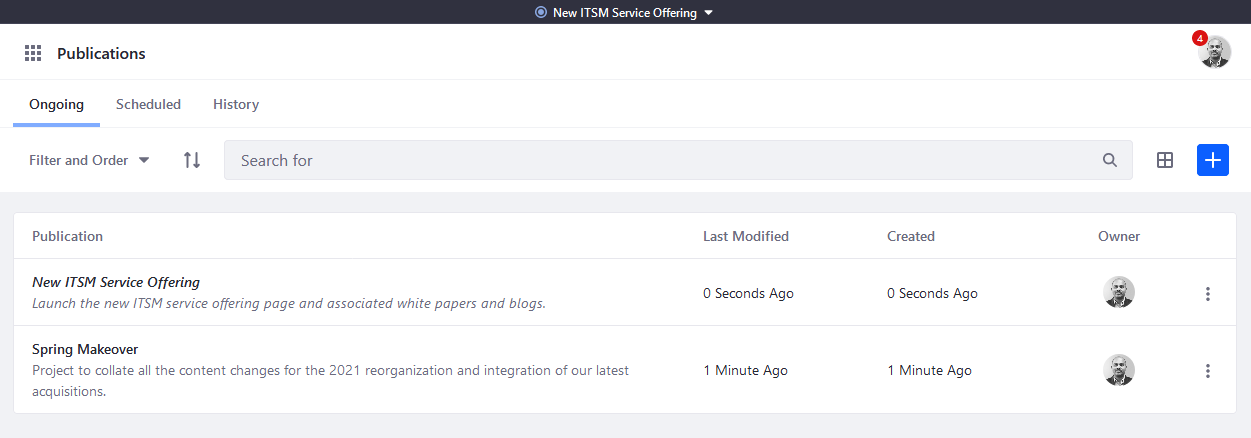
Liferay DXP 7.3 Feature #7: Publications Management
Liferay has had the concept of Liferay Staging and Publishing for Liferay Sites since v6.0, and many of us who have worked with Liferay for a long time have a love-hate relationship with this feature. We love it when it works, but lose our hair and sleep when it doesn’t. In Liferay DXP 7.2, we got a tantalizing glimpse at the beta concept of “Change Lists,” which have now matured into a new 7.3 feature called Publications.

Essentially, you can use Publications to track and publish content changes across sites within a single Liferay instance. Instead of being site focused, Publications focus on a content project that might involve changes to multiple sites at once. Publications can be shared between multiple content authors and editors, and you can have many of them in flight at the same time. For software architects and developers, you can think of them as branches in source code management. And when a particular branch (or publication) is merged (or published), then conflicts can occur if the same content was modified in two different publications and there is built-in conflict detection with automatic and manual options to resolve those conflicts. As you can imagine, while this gives you great power, it also comes with great responsibility if you have multiple publications at the same time.
This new feature takes us further along the journey of empowering content teams to not only make content changes without IT intervention, but also to publish them to the live sites on their own timelines while still having a full audit history of those publications.
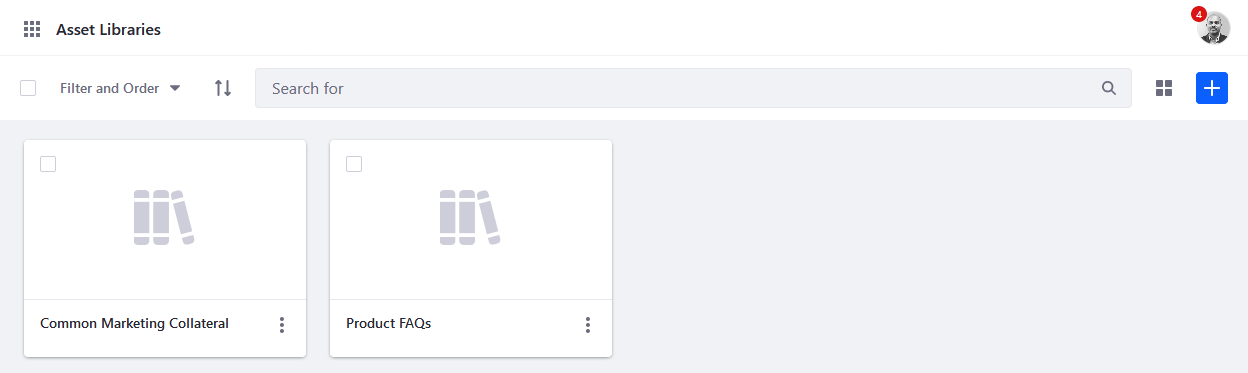
Liferay DXP 7.3 Feature #8: Asset Libraries
In earlier versions of Liferay, you could have multiple site scopes and a global scope where content could live. This meant that you needed to create a site to house any content that needed to live in its own scope. You might have wanted to do so to scope content for departments, teams, or even individual products and campaigns. In Liferay DXP 7.3, you now have the ability to define Asset Libraries to organize your content, and then reuse that content in one or more sites. For example, you might put your marketing collateral such as case studies, ebooks, and whitepapers in an asset library, and then reuse that content in various product marketing microsites you may have within Liferay DXP.

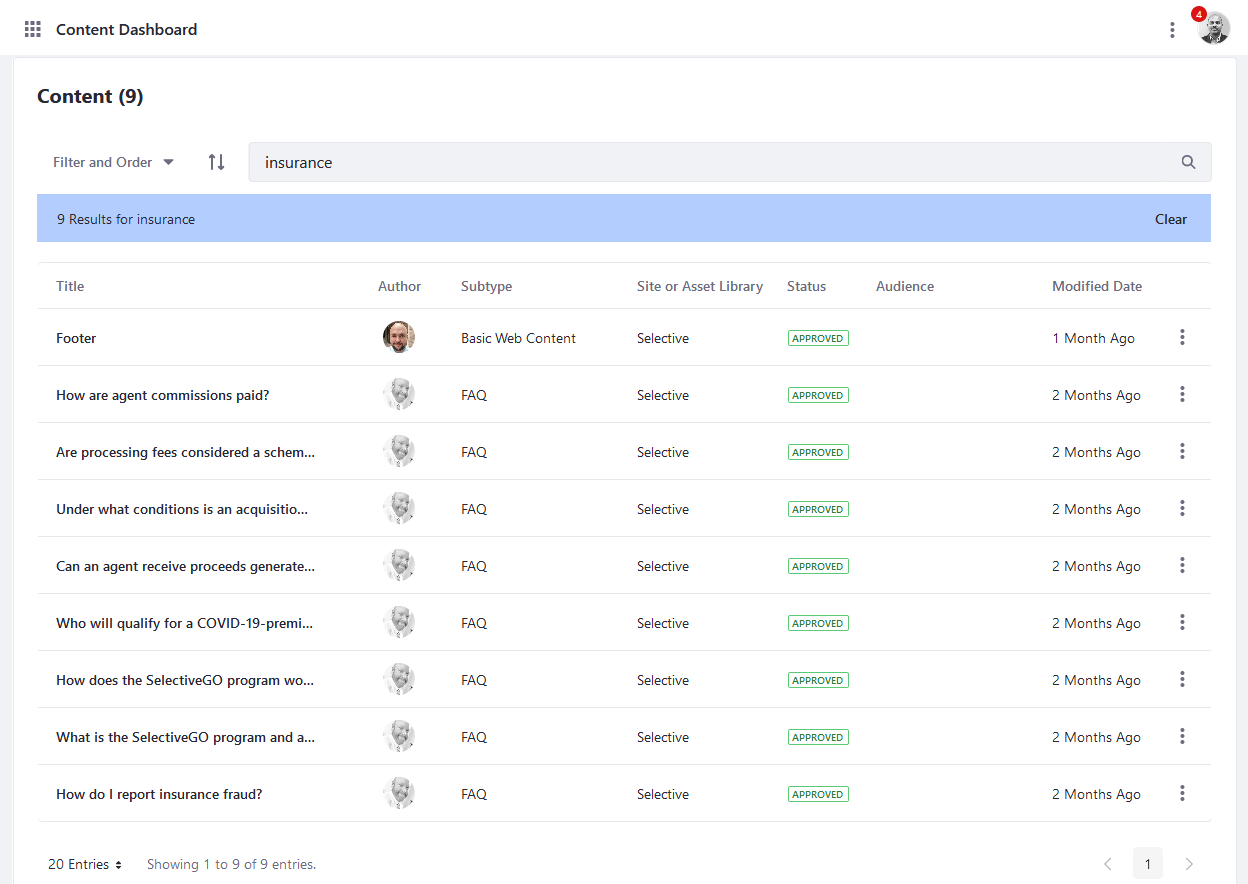
Liferay DXP 7.3 Feature #9: Content Dashboard
Liferay DXP 7.3 introduces a new global application called the Content Dashboard, which allows content authors a centralized view into all the content that exists across all the sites and asset libraries in a Liferay instance. In older versions of Liferay, when you had content that existed in multiple sites, you may have needed to beat your head against the wall to find a specific article if you could not recall the specific scope that article exists in. Using the Content Dashboard, you have multiple ways to find that needle in the haystack, including a number of search and filtering options.

Additionally, if you are using Liferay Analytics Cloud in conjunction with Liferay DXP 7.3, you can use the Content Performance tool in the Content Dashboard to analyze content metrics such as the number of views and how users are finding your content.
Liferay DXP 7.3 Feature #10: App Builder
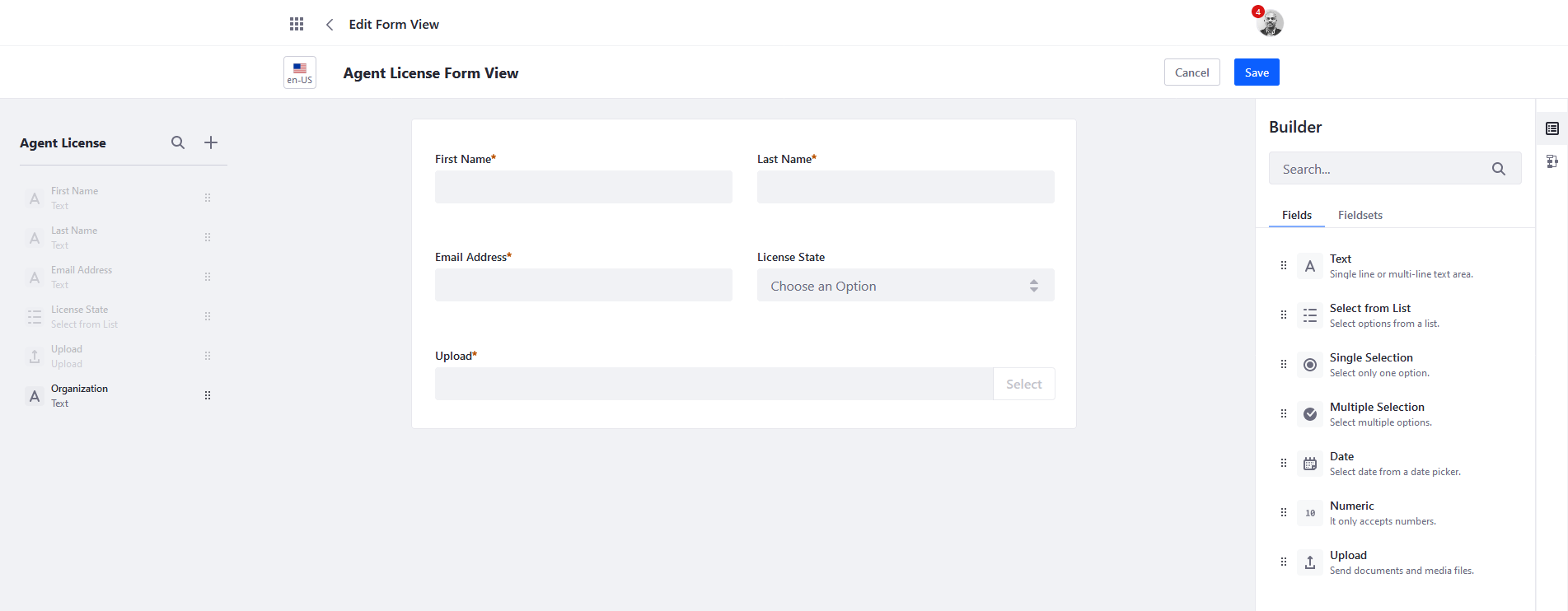
For the last feature to include in my top 10 list, I really struggled given my options, but finally settled on the App Builder, which is a new low-code application development solution for Liferay DXP backed by the Data Engine. It empowers business users with an intuitive GUI to define forms and table views and leverage workflows to build applications. Applications built using the App Builder can be deployed in standalone fashion or added to pages as a widget or through the product menu.

In my opinion, the App Builder is an interesting new feature that has huge potential for the future, though it isn’t fully ready for prime-time yet except for basic app use cases.
Other Worthy Contenders: More Liferay DXP 7.3 Features
While the following features did not make my Top 10 list, they are certainly great product additions and, depending on your Liferay DXP usage, they might actually trump the features that I did deem worthy of inclusion in my top 10 list.
- The built-in Open Graph support that allows you to configure how your pages will appear on social media (Facebook, Twitter, and more) when your site pages are shared on any of these social networks and you can even see a real-time preview within Liferay Page Management.
- A new translation UI that makes it easy to translate content in a side-by-side UI that optimizes the process.
- Liferay Forms now support Data Erasure (aka GDPR Right to be Forgotten) and Data Export (aka GDPR Right to Data Portability).
- Liferay Form Reports now support a summary report (bar or pie charts) for answers to multiple-choice questions.
- There are numerous improvements to Workflow Metrics that allow you to optimize your workflow task assignments and offer you insights on how your team is performing.
- Site administrators can activate multi-factor authentication, requiring users to complete additional checks to verify their identity beyond login name and password.
- Developers now have access to a new API Explorer application that allows exploration of available APIs, their documentation, and even run queries. Additionally, you now have access to a GraphQL client.
In Closing: Liferay DXP 7.3 New Features Rock!
So, that was my top 10 list of new features and key enhancements in Liferay DXP 7.3, along with a few more bonus items. If you have questions about any of these features or would like to see Liferay DXP 7.3 in action, contact us for a personalized demo.

