Contentful has rapidly become the go-to headless CMS in today’s modern Jamstack and MACH (Microservices based, API-first, Cloud-native SaaS and Headless) architecture. While Contentful provides a fast and easy-to-use way to manage content in production, how do you go about adding a search feature to your website or mobile app? With Jamstack we can leverage other SaaS products and microservices to integrate search into your overall solution. One of the most popular search engine services currently is Algolia, and it is easy to integrate Algolia with Contentful to provide your users a top-notch search experience. Contentful makes it easy to index our content from Contentful into Algolia which, in turn, allows us to utilize Algolia’s many useful UI components to enhance our user’s experience and reduce development costs.
This article is intended to be a higher-level overview of integration and your implementation will need to be catered to your individual needs.
Integrating Contentful and Algolia: Indexing
Integrating Contentful and Algolia: Indexing: Algolia Initial Setup
You will need to begin by setting up an Algolia account. Next, you will need to create an index or indices in Algolia to house your content data that will be searchable in your app. It is strictly up to you if you want a catch-all bucket or break up your content types into their own indices. For a more detailed look at the initial index setup check out Algolia’s Manage Indices docs. Not only is Algolia a great product but their documentation is fantastic. You will be using the Algolia API with the Contentful webhook to index your content. Once you have the initial index setup, you will have to create a webhook within Contentful that triggers your index to be updated on content changes.

Integrating Contentful and Algolia: Indexing: Contentful Setup Overview
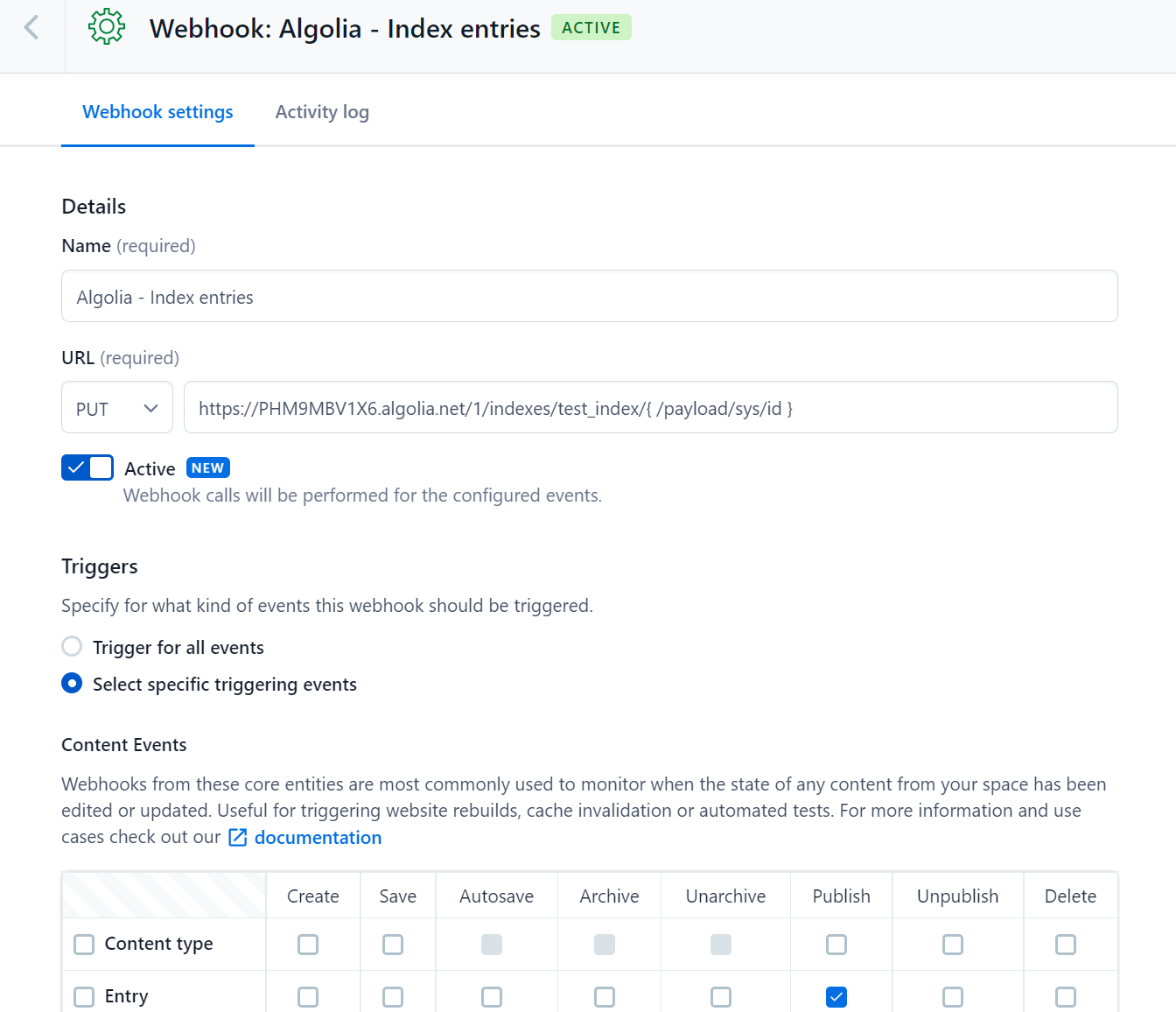
Contentful provides a handy webhook template for Algolia integration but you can also set up a custom webhook. For sake of simplicity start with the webhook template and then customize as your needs see fit.
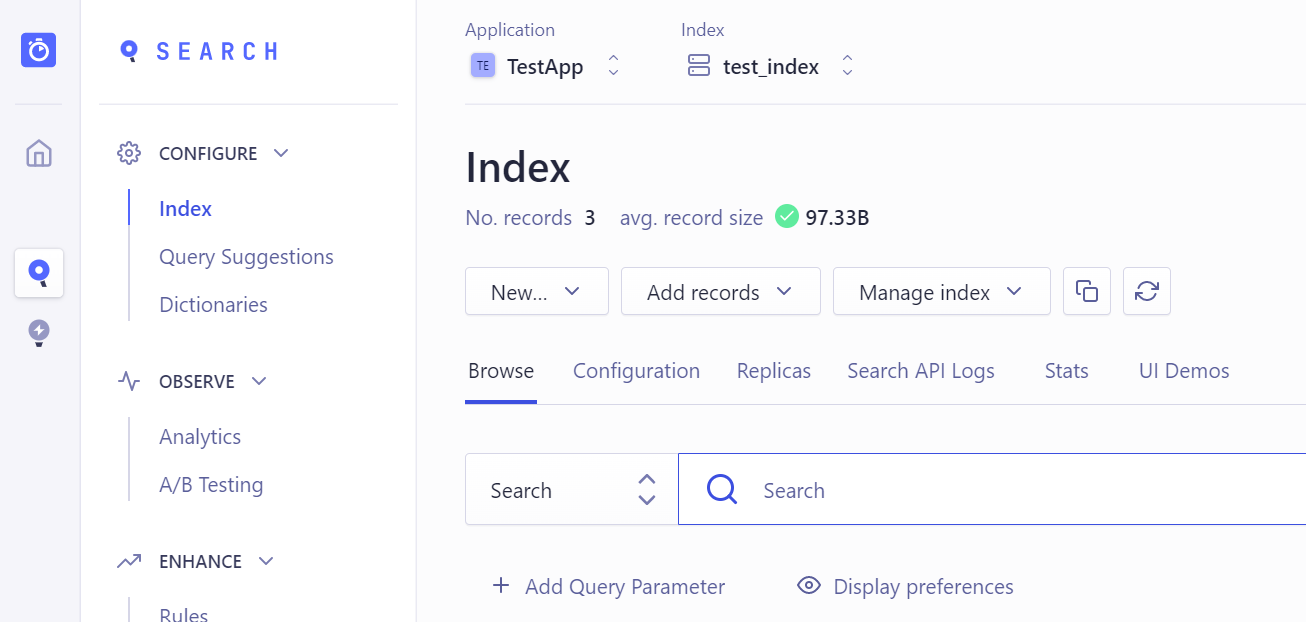
To set up the webhook, go to your Contentful Environment settings and find the Algolia template. You may need to expand all templates to find it. You will need to get your Algolia App ID, Index Name, & API key to configure the Algolia webhook in Contentful. The App ID & name can be found on your main Algolia dashboard by clicking the index name up top. The API key is in the Algolia Settings Menu > API Keys.
The default OOB webhook setup will index every content item as it is published in Contentful. Contentful sends all data, including MetaData, to be indexed. If you want an all or none type of indexing, this may work for you but most apps will need customized indexing. This is where you will need to determine what is to be sent.
You can customize what is being sent to Algolia via filters and payload. If, for instance, you want only your blog contents to be indexed you could add a filter. Then a custom payload can be created to index only specific fields if you choose. A custom payload is sent as a JSON value.
If you need to go even farther in your indexing, a webhook may not be enough. Contentful allows you to create your own logic in your code that can take care of indexing. For example, you may want to index your rich text fields. An OOB webhook would send the rich text entry to Algolia in its object form. While this would still allow it to be searchable, there would be a lot of unnecessary metadata included. Contentful recommends you use their rich text to plain text renderer before indexing the content. This process simplifies the content being indexed for searchability to just be the content that the content author adds.
You can also go as far as creating an indexing script to be hosted on a serverless HTTP endpoint that can be triggered by a webhook. For a more detailed look and tutorial please look at Enhancing Search Experience with Algolia.

Rendering the Search UI Using Algolia
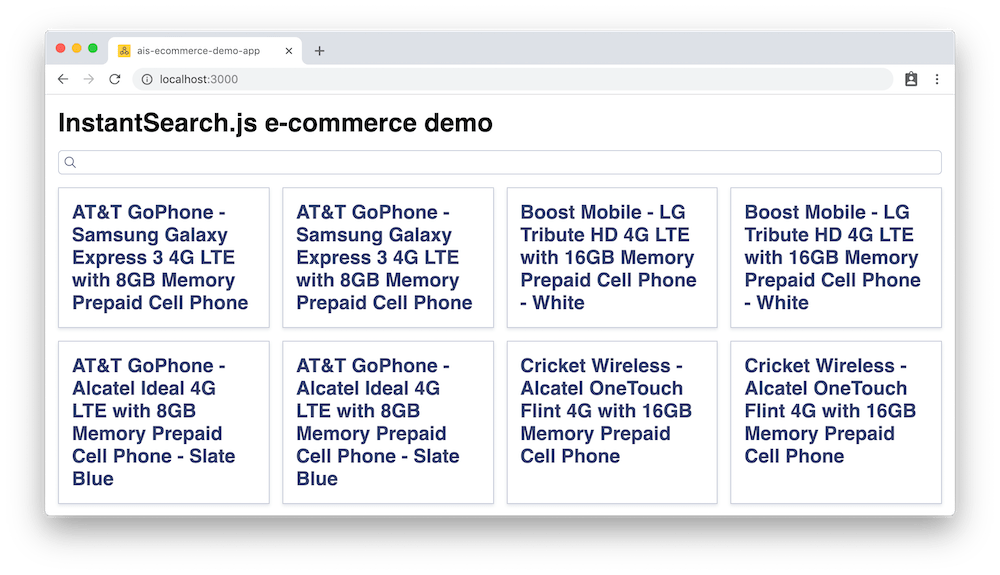
Algolia provides a great UI interface they call Instant Search. They provide many templates for JavaScript & other frameworks. Here at XTIVIA, we have been concentrating on building out our projects using Next.js. At the time of writing this, Algolia has just now introduced a whole new React UI library called React InstantSearch Hooks. According to Algolia “React InstantSearch Hooks lets you compose your search experience with predefined UI widgets, or go headless and take full control of the rendering with Hooks.”
The beauty of the Instant Search UI is that the name says it all. Once set up, a user will be able to search or filter and will get instant results. This provides a much better search experience for a user versus the traditional type-enter-wait for results pattern that so many sites are dependent on.
Algolia Instant Search components will work out-of-the-box but are fully customizable to meet the needs of your project. You can easily add your own CSS styles or even custom React Hooks to integrate with Instant Search. Once you have results coming into your project from Algolia you can even pass that data into your already existing components for even more flexibility with the data.
For a more detailed overview of React InstantSearch Hooks and the other UI options available see here.

Contentful, Algolia and Nextjs Integration: Conclusion
In today’s fast-paced and ever-changing web environment, the Jamstack is quickly becoming the go-to web development architecture for keeping up with the new modern face of the web. By combining the power of Contentful’s headless CMS and Algolia’s powerful search indexing and UI components, you can make updates to your site and have the changes not only be practically instantly deployed but fully indexed and searchable for your users with little to no overhead post setup. By leveraging a serverless CDN from Vercel or Netlify, your content can then be served to your users at lightning speeds all over the world.
If you would like to learn more about the power of combining Contentful with Algolia and how it can take your site to the next level or have any questions related to this post and its technologies please reach out to us here. Our team of Contentful certified developers is ready and willing to help you with your current or next project.

