In this article, we will introduce you to key Contentful content modeling concepts and help you understand the patterns and best practices you should consider in setting up your Contentful content model. If you have a background in traditional CMS platforms, then it is even more vital to grasp these key concepts, patterns, and best practices to avoid getting sucked into making fundamental mistakes that will cost you in the long run.
Now, before we dive into the heart of our article, let us give you some context about Contentful. Contentful is an API-first, modular approach to managing content that gives you the full power of a Content Management System (CMS) for your content management team while giving your development team the full choice of modern technologies for building the front end website, mobile app, wearables, IoT devices, kiosks, and more. Your developers can use their preferred technologies such as React or Vue, Tailwind CSS or Bootstrap, REST or GraphQL, API-based microservices, static site generation with Gatsby or server side rendering with Next.js and so on.
Contentful Content Modeling: Table of Contents
- Key Contentful Concepts
- Why Do I Need A Well-Designed Content Model
- Who Should Define the Content Model
- What Is the Best Process For Contentful Content Modeling
- Content Modeling Overview
i. Topics and Assemblies Pattern
ii. Shared Content and Shared Component Patterns
iii. Classification Patterns
iv. Navigation Pattern
v. Styling Patterns
vi. Localization Design Patterns
vii. Personalization Patterns
viii. Patterns For Handling Media
ix. Microcopy Pattern - Summing It Up!
Key Contentful Concepts
In this section, let me introduce you to a few Contentful concepts that are fundamental to designing and creating your content model. If you are already familiar with these concepts you can skip forward to the next section.
Contentful Content Model
A content model is the basis of how you organize content in Contentful, similar to how a data model is fundamental to organizing data in your database. You define your content types or structures and the relationships between them in your content model, just like you define your database tables and foreign key relationships in your data model.
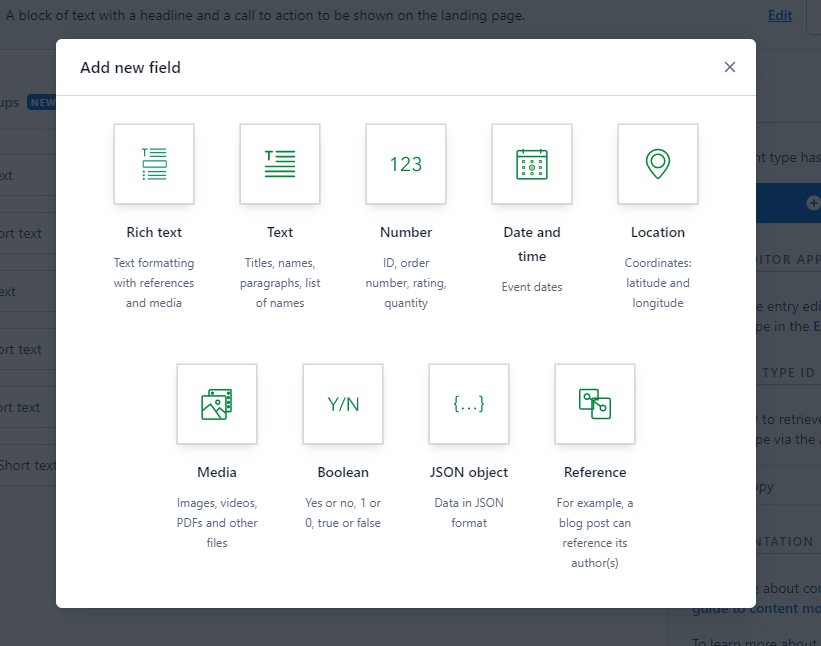
Contentful Content Type & Fields
A content type defines a collection of related fields that make up a given type of content such as a news article or a product or a customer testimonial or an executive bio. These fields can be as varied as a short text headline of a news article to the images associated with a product to the rich text field capturing an executive’s work experience or bio. Short text, images, and rich text field are three examples of field types in Contentful though Contentful offers several more field types.

Contentful Content References
A content type can have one to one or one to many references or relationships to other content types. For example, in a product catalog content model, a product can be associated with product categories or multiple products can be associated with a product line. An automotive parts manufacturer may make products that belong to multiple product categories such as wiper blades, brakes, alternators and so on. Additionally, that manufacturer may have multiple product lines under brakes such as standard or premium brake pads. And last but not least, there are multiple SKU-level products for premium brake pads that are manufactured to fit different kinds of vehicles – from Honda Accords to Jeep Wranglers and more.
Contentful Assemblies and Topics
In a Contentful content model, a content type that stores a reference to another content type is called an assembly while a content type that only stores basic fields (no references) is referred to as a topic. There are many types of assemblies and the section below expands on this topic.
Contentful Space
A Contentful space (which is short for workspace) is a repository of content for a given project or initiative. Each space has its own content model, content base and user permissions.
Why Do I Need A Well-Designed Content Model?
We will start with an assertion – a well-designed content model is essential for the long-term health of your Contentful implementation. It leads to extensibility, maintainability, scalability, consistency, and many other characteristics that we, software architects strive for and our agile business needs.
How content gets displayed differs significantly—clearly, across different different device types such as websites, mobile apps, and wearables but also within the same device type. For example, you could choose to display a full customer testimonial on a testimonials web page while you may only want to display the quote and the name of the customer in a web page where the testimonials are displayed in a carousel in a sidebar.
And this does not even take into account new and unanticipated uses of content that keep springing up out of left field. Quoting Contentful, the content that you create for display on computers and mobile devices today might be used on a billboard in Times Square or made available for virtual reality headsets tomorrow.
One of the key motivations behind using a content platform like Contentful is to enable content reuse, which increases efficiency of your content management team and allows you to establish effective content governance. However, achieving optimal content reuse is only possible when you take a methodical and patterns-based approach to setting up your content types and their relationships. A haphazard approach often leads to situations where you are unable to reuse content and the only option is copy-and-paste. A well thought-out content model is the foundation of your long-term content success.
Who Should Define the Content Model?
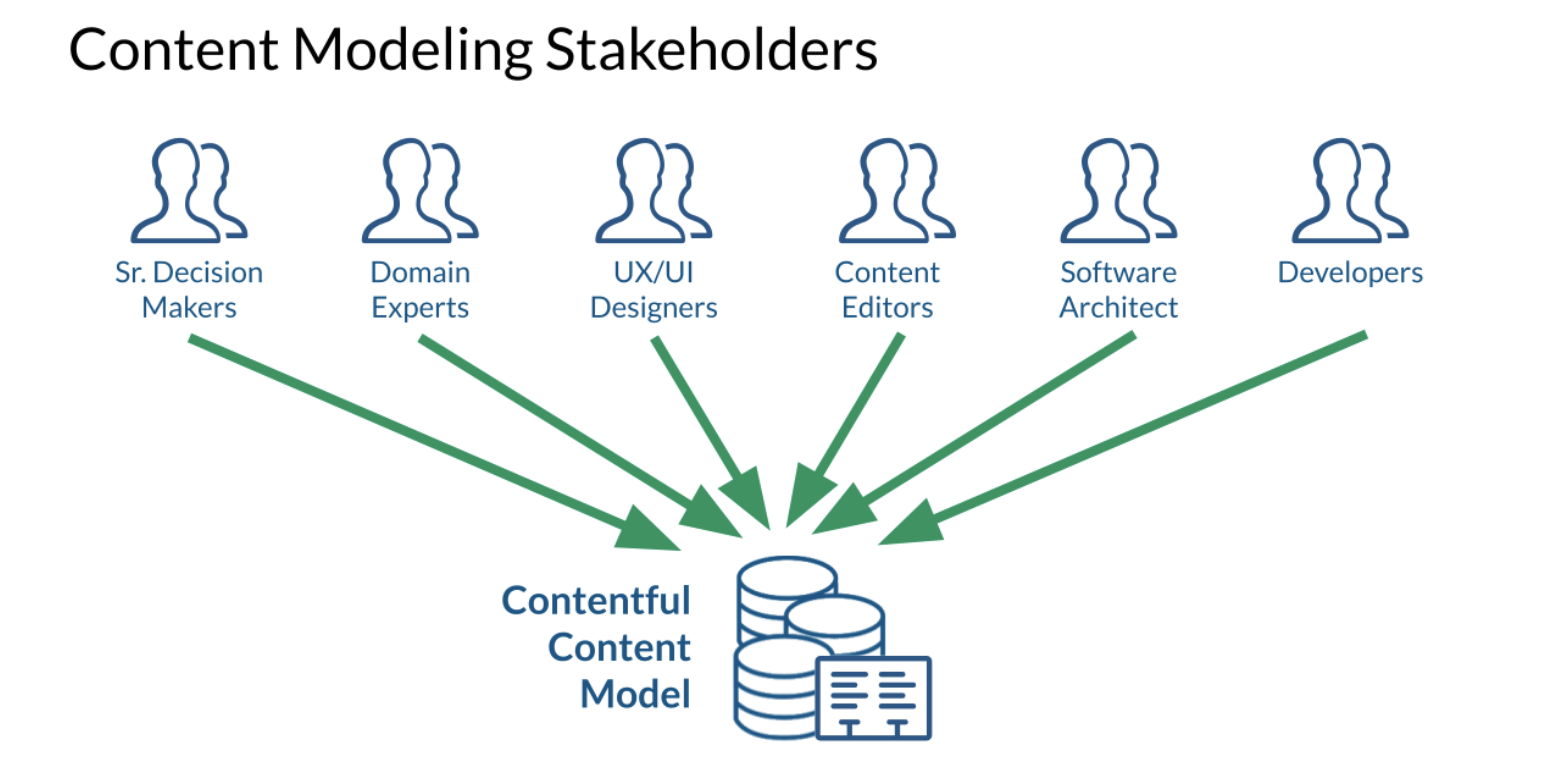
The User Experience Designer? The Content Editor? The Software Architect? The Developers? The Domain Experts? Senior Decision Makers?
The answer is a cross-functional team with representation from all of these constituents!
Sometimes the different stakeholder groups have different objectives and it is important to ensure that all groups understand the perspective and needs of the other groups. And sometimes, these needs can be at odds with each other—for example, a content structure that makes it easy for developers to retrieve content might make authoring the content more difficult. It might require too many fields per entry or too many levels of nesting. Involving all the stakeholders in the content model development results in buy-in from all the groups and ensures that the right balance is struck.

What Is the Best Process For Contentful Content Modeling?
Our opinion is slightly biased, but we would recommend you to review the XTIVIA content modeling process. 🙂 Over the years, XTIVIA has refined our signature content modeling process for Headless CMS in general, and Contentful in particular. This process aims to align all the stakeholders on the eventual content model and at the same time meet not just your immediate needs but also your upcoming needs.
And now it is time to continue with the heart of this article—how best to model your content …
Content Modeling Overview
Quoting our own Contentful Content Modeling Process article, we recommend starting your initial content model using physical post-it notes or virtually in a tool like Mural. At the beginning of building the content model, focus on identifying the content types and their relationships with each other rather than worrying about defining all the fields on each content type. Identify a content type with a name and an optional description.

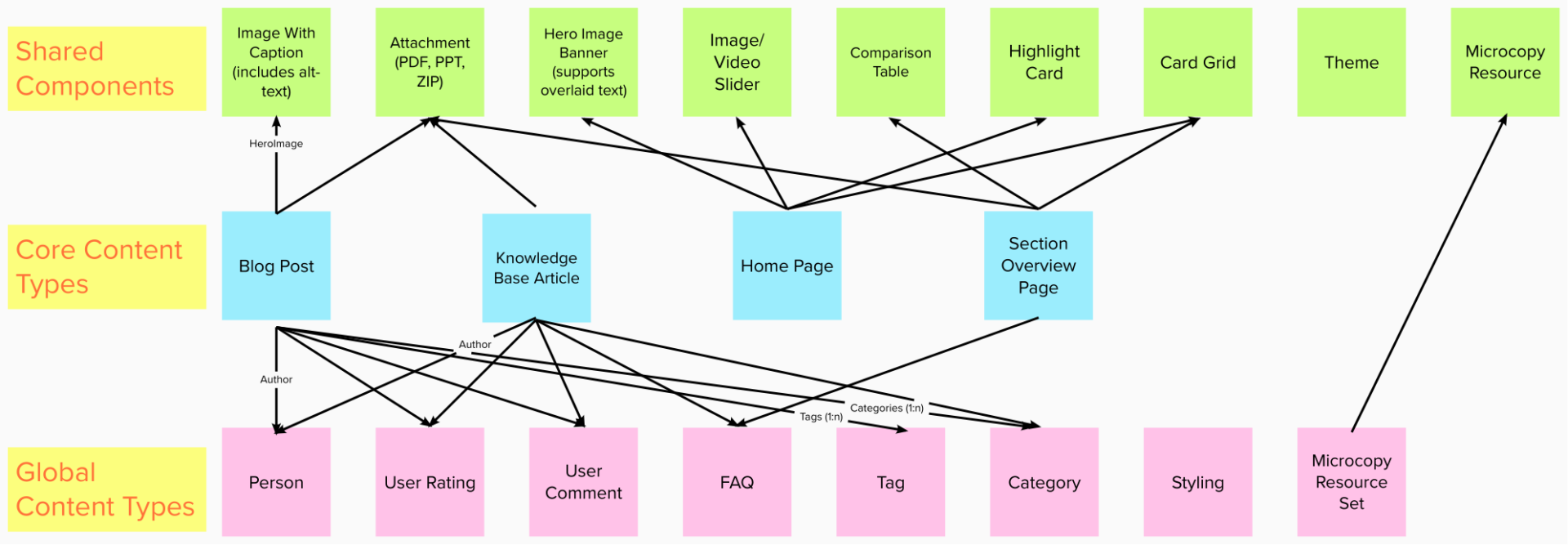
At XTIVIA, we typically take a two-pronged approach to identifying the content types. We start by identifying all the different types of content in the core content domain such as pages, news articles, blog posts, knowledge base articles, FAQs, and so on. We then factor in the overall UX and the visual design to identify the various components that will be needed to support the design such as carousels, slides, cards, hero image banners, and so on.
The rest of this article focuses on elaborating on key content model concepts as well as common design patterns in Contentful content modeling.
Contentful Content Model: Topics and Assemblies
Contentful content models are organized around the concepts of topics and assemblies to optimize content reuse. Topics represent the core content types that are central to your Contentful implementation, whether you are implementing an app or a website or both. Assemblies are content types that, together with topics, create the structure of your content.
For example, if you are implementing a customer self-service website and also pulling in this content into an app, then you may have topics such as FAQ, Knowledge Base Content (this could contain rich text or a video), and Announcement, and you may have assemblies such as Knowledge Base Page, Knowledge Base Article, Home Page, and others.
Contentful Content Model: Topics
When identifying and defining topics, it is important to remember the following points:
- Self-contained—each topic should follow the Single Responsibility Principle, borrowing a concept from computer programming. In other words, a topic should have responsibility over a single part of the content domain, and it should encapsulate that part.
- Individually authorable—each topic can be complete on its own feet and you can create content of a given topic on its own.
- Always reusable—A single topic can appear in multiple locations within a channel (for example, the same testimonial may be used on multiple pages within the same site such as the home page and case studies page) and across different channels (the same testimonial may be used across the website, a kiosk, and signage). To enable this cross-location and cross-channel usage, a topic should not be tied to a specific format or layout and hence always reusable.
- Independently understandable—just as each topic is individually authorable and complete on its own feet, it can be independently presented.
Following the Single Responsibility Principle, each topic should map to a single content type.

Contentful Content Model: Assemblies
Assemblies add context to how content should be displayed. As described above, topics should be pure content while assemblies help content authors add context about how the content should be assembled, laid out and styled into web pages, mobile app screens, and billboard signs.
When trying to understand assemblies, it is important to grasp the following points:
- Assemblies are modeled as content types in Contentful
- Assemblies contain references to topics
- Assemblies contain fields for controlling the content layout/format/styling
- Additionally, assemblies contain meta-data fields such as for SEO, personalization, analytics
- Assemblies can be nested inside other assemblies
- Assemblies can be reusable but unlike topics, are not always reusable

Common Assembly Types
A Contentful content model typically contains some combination of the following types of assemblies:
- Web Pages or Mobile App Screens—these assemblies are essentially containers that will be made up of entries and fields that determine what content and visual elements make up a page or screen.
- Visual Components—these assemblies typically map to sections of web pages or mobile app screens such as page banners, hero image sliders, image galleries, card grids and include configuration options for controlling the visual presentation.
- Navigation Components—these assemblies determine the site navigation such as main navigation menus and sidebar navigation menus.
- Media—these assemblies are made up of entries that are used for embedding videos, white papers, case studies, images, and social media content.
- Personalization and A/B Testing—these assemblies are made up of entries for supporting personalization and performing A/B tests to optimize your content
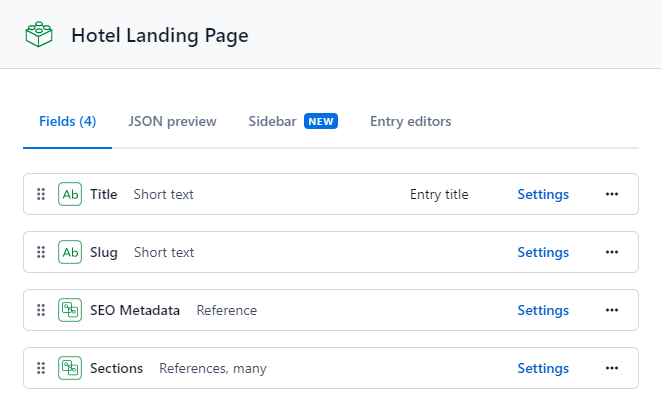
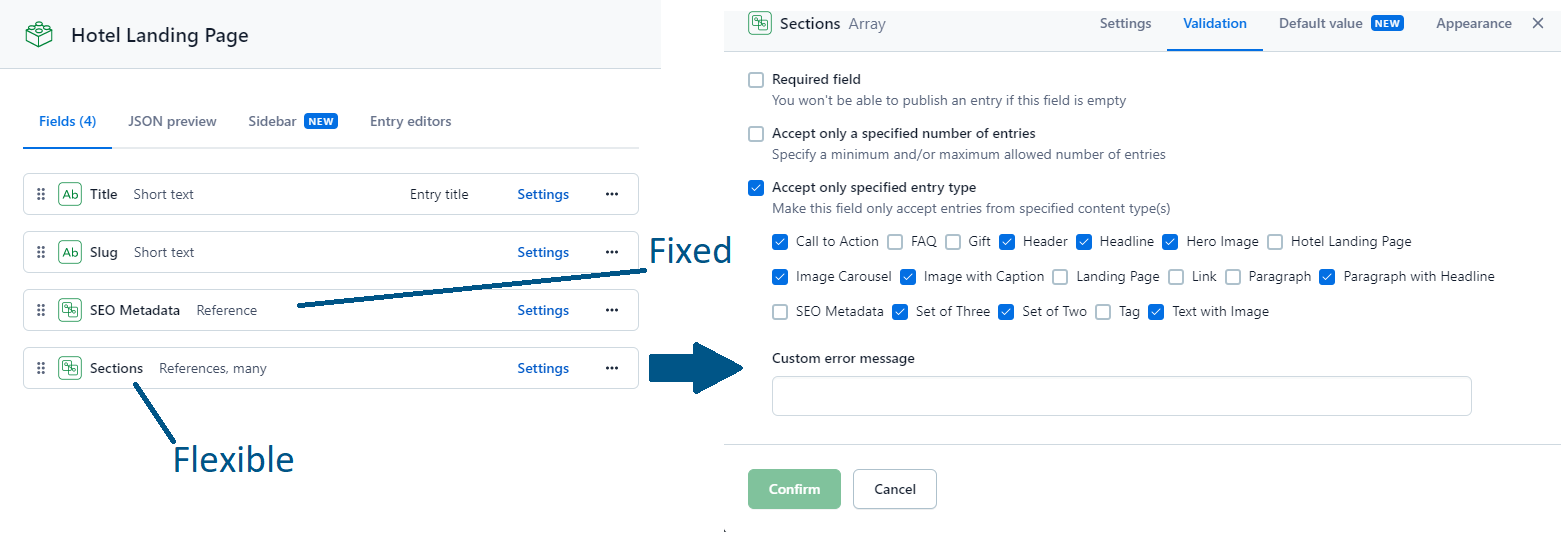
Fixed Versus Flexible Assembly Pattern
When defining assemblies as part of your content model, you have three options when it comes to deciding the amount of freedom/control that content authors enjoy.
- Flexible Assemblies—these assemblies allow content authors to control the layout of a given content assembly by leveraging one to many references that allow for linkage to multiple content entries. The references are stored in an ordered list and allow content authors to reorder the referenced content by simply dragging and dropping content entries into the desired order. A good example of a flexible assembly is a web page that has a container with one-to-many references pointing to different content entries that represent sections of a web page with components such as hero image banner, cards, carousels, and more.
- Fixed Assemblies—these assemblies are more prescriptive and do not give content authors the kind of control they enjoy with flexible assemblies. Fixed assemblies leverage one to one reference fields where each reference field points to a single content entry. A good example of a fixed assembly is a website section overview page which has one-to-one references to a hero image banner, a card layout with 3 cards, an image carousel with 4 images, and a text paragraph; the author cannot reorder these sections and must reference exactly one entry of each kind on every website section overview page.
- Fixed and Flexible Assemblies—these assemblies combine features of both fixed and flexible assemblies to be prescriptive in certain aspects and flexible in others. A good example is a page that has a fixed reference to SEO Data and flexible one-to-many references to page sections.

Contentful Content Model: Shared Content and Shared Component Patterns
Extract Shared Components
When defining your content model, you may find yourself repeating a common set of fields on multiple content types. Good examples include SEO data and CTA buttons. Whenever you find yourself duplicating a common set of fields that form a logical set, then you should consider extracting shared components to simplify your content model and make it easier for content authors to truly grasp the model.
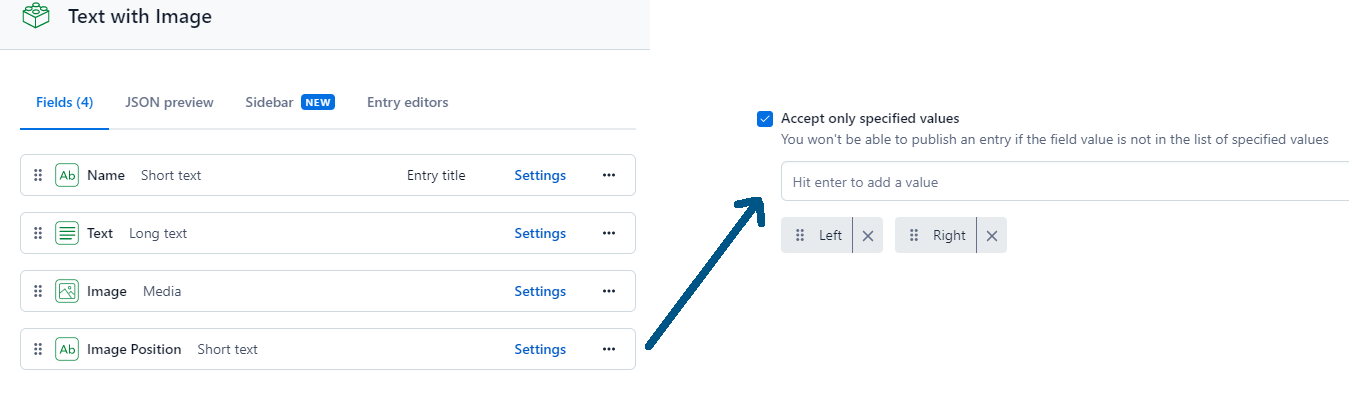
Configurable Shared Components
When creating your content model, you may find yourself defining multiple content types that are very similar except for how the content is displayed. For example, you may have a full-width hero image banner section with a large background image, a headline, a sub-text, and a CTA button, and you might have an alternate full-width section where the hero image is displayed on the left half of the section with a headline, sub-text, and a CTA button in the right half of the section. If you look at these two sections, they essentially define the same fields but have different layouts. You may be tempted to create two separate content types to represent these two content layouts.
However, adding a layout configuration allows you to consolidate these two components into a single configurable shared component.

Additionally, you may want to add styling options to combine even more shared components. However, this pattern can be carried too far as well and you need to strike the right balance when breaking apart your shared components.
Shared Content Through Inheritance
Content type inheritance is a pattern wherein you create a top-down model with shared content residing in a top-level content type while the levels below inherit the fields from the parent content type and add fields that are specific to that content type. In Contentful, you can achieve inheritance through reference fields on the child content types.
A real-world example of this pattern comes into play when you have multiple page templates in a website. You may model pages at the top level using a Page content type, and then have children content types for Home Page, a Website Section Overview Page, a Product Category Page, a Product Details Page, and so on. With this approach you can define common Page fields on the Page content type and have them inherited by all the child content types. This also helps you futureproof your content model since you can add new fields to the Page content type and have them available on all Pages.
Contentful Content Model: Classification Patterns
Content Management Systems have supported content classification for the longest time to make it easier for users to discover and browse content. We have used taxonomy systems to categorize content where the content taxonomy is pre-set by the Information Architect or the Content Strategist, and content authors cannot willy-nilly add new categories to the taxonomy. Additionally, in many implementations, you may have seen the usage of free-form tags to tag content where content authors do have the flexibility to add new tags based on the content they are creating. The free-form tags have typically been referred to as folksonomy.
When moving into Contentful, you will want to do the same kind of content classification using categories and tags.
Classification Using Categories
Categories are used to create a content taxonomy; categories can be and usually are hierarchical. If you are creating an automotive parts website, you might have top level categories such as wiper blades, brake systems, alternators, and so on. Under brake systems, you might have brake rotors and brake pads as child categories. If you sell product lines, you might consider having premium and standard categories.
Having a hierarchical system of categories allows you to start with the more general categories at the top and get more specific as you go deeper into the hierarchy tree.
In Contentful, you can create categories with either a bottom-up or top-down approach. The more usual approach in our experience is bottom-up, where your content has one or more references to categories; for example, you will have knowledge base articles, blog posts, FAQs that contain references to categories. This approach requires you to create a Category content type in Contentful, and then reference this Category content type from your core content types.
The alternative approach is top-down, where you will create a Category content type in Contentful which has one-to-many references to other content types such as knowledge base articles, blog posts, and FAQs. Depending on your content retrieval and display use cases, this approach may be relevant but in our experience, it is rare.
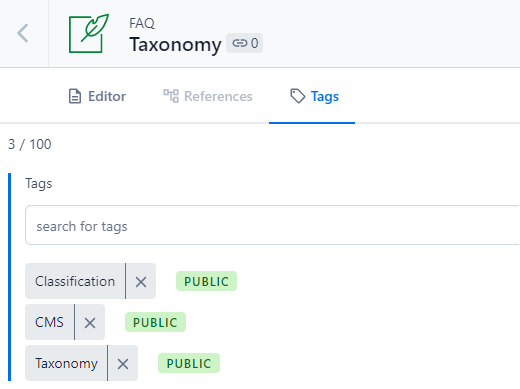
Classification Using Tags
Tags comprise your folksonomy and are not as regimented as categories. Usually, content authors are free to create new tags and associate them with content articles as they see fit. As you can imagine with more freedom comes the risk that you will end up with duplicate tags that essentially mean the same thing.
Contentful has built-in support for tags but defaults to only allowing tags to be created by administrators. You can change the permissions to allow tag creation by other roles but keep in mind that then you will not be able to use tag based permissions.

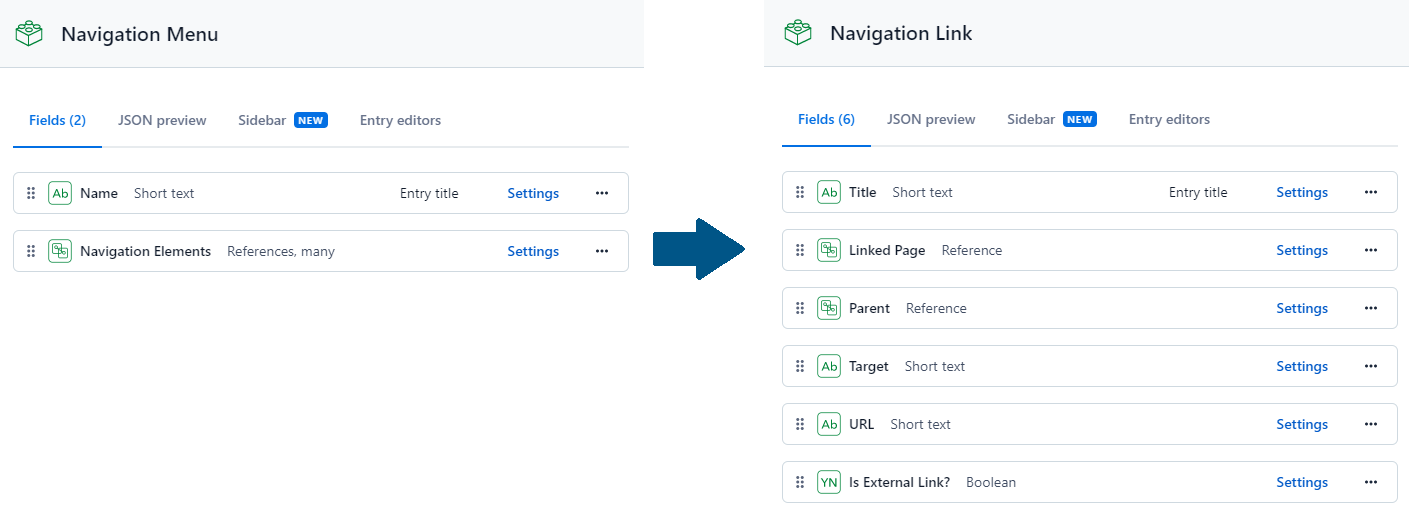
Contentful Content Model: Navigation Pattern
Our recommended pattern for modeling navigation within Contentful is to create navigation content types to represent the different types of navigation—main navigation menu, a header menu, a footer menu. These nav menus are typically modeled using a content type for the nav menu itself which is a container that holds references to Navigation Links (a separate content type). To support hierarchical navigation menus, you would typically model the navigation links to have references to themselves allowing for parent-child relationships.

Contentful Content Model: Styling Patterns
In developing your content model, you will need to account for styling based on the amount of styling control you want to provide your content authors and editors. At a minimum, you will want to let content authors choose whether they want to go with a light or a dark theme in page sections for readability. Additionally, you may want to have shared components with styling configuration options to minimize content type sprawl. Please refer to the section about Configurable Shared Components for an example. One important consideration about styling is to keep it separate from your actual content, i.e. topics.
Contentful Content Model: Localization Design Patterns
Contentful enables publishing content in multiple locales (i.e. language-region pairs such as en-US and en-UK) with localization. Contentful allows you to define valid locales for a given space and specify a default locale for a space.
In Contentful, you can implement three main localization design patterns, and possibly mix them to create your own variations.
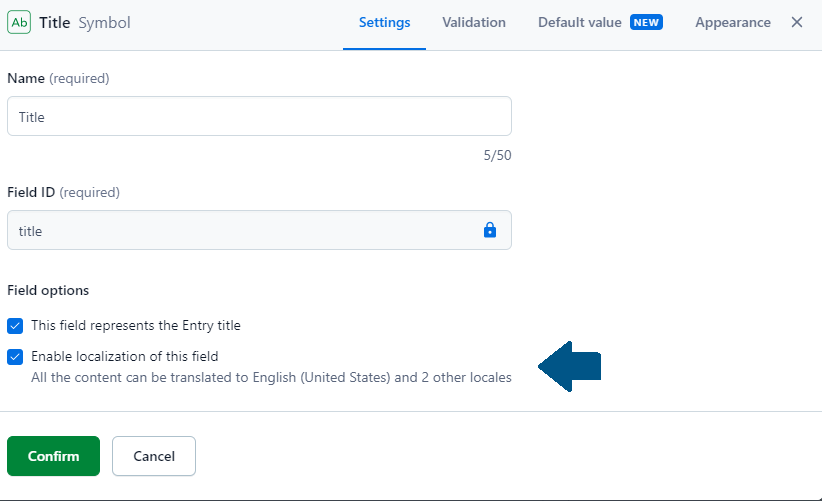
- Field-Level localization—in this approach, you explicitly pick which fields within a given content type have localization enabled. This design pattern is best when you want to publish all supported locales synchronously and where you have smaller content types with fewer fields.
- Entry-level localization—you have to set up this pattern explicitly in your content model by defining a base (or global) content type that contains the common fields and have one-to-many references to a localized content type that contains all the localized fields. This design pattern makes the most sense for scenarios where you want to be able to publish individual locales of a given content asynchronously.
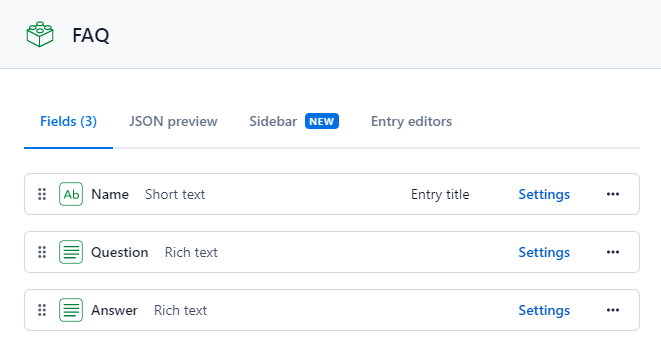
- Content type-level localization—this approach requires you to define separate content types for each supported locale; for example, you may have an en-US FAQ content type and an es-ES FAQ content type, and you would have separate entries for each locale. This pattern allows for asynchronous publishing and even supports different fields for a given locale if your use case requires this.

These localization patterns primarily differ in the following key characteristics:
- Governance—the ability to restrict a content manager’s activity to a given locale.
- Asynchronous publishing—the ability to publish content in some locales but not others.
- Fallback behavior—the ability to fall back to a default locale when the requested locale is empty.
| Localization method/features | Governance | Asynchronous publishing | Fallback |
| Field | Yes | No | Yes |
| Entry | No | Yes | Yes |
| Content type/Space | Yes | Yes | No |
Contentful Content Model: Personalization Patterns
Personalization and personalized content have been talked about a lot for years now since users want and expect personalized experiences that bubble up the most relevant content to them.
One approach to implementing personalization in Contentful is to create a User Audience (or User Segment) content type which represents the different segments or audiences that you want to create in your user base. User segments could be based on various user attributes such as user demographics or what products that user has bought from you or any other user information. You then create a reference to the User Segment content type from the content type that you are trying to personalize. Then you can create individual content entries for each personalized variation of the content and associate that content entry with the right user segment.
When a user logs in to the website or mobile app, you can look up the user’s information and map the user to the right user segments. Using these user segments, you can retrieve the right personalized content for the logged-in user, and if no personalized content is available, you can fall back to the default content.
There are many details here that we have glossed over (such as linking all the personalized variations and the default content to each other, prioritizing personalized variations when multiple user segments match, mapping users to segments) and at some point, we will write another blog post detailing this pattern further.
Contentful Content Model: Patterns For Handling Media
When working within Contentful (or any CMS for that matter), you will have the need to manage many different kinds of media files (or assets) such as images, videos, case studies, white papers, e-books, podcasts, and more. In Contentful, there are three common strategies or patterns for handling media files:
- Default Media Handling in Contentful
- Creating “Media Wrapper” Content Types
- Using a separate Digital Asset Management System
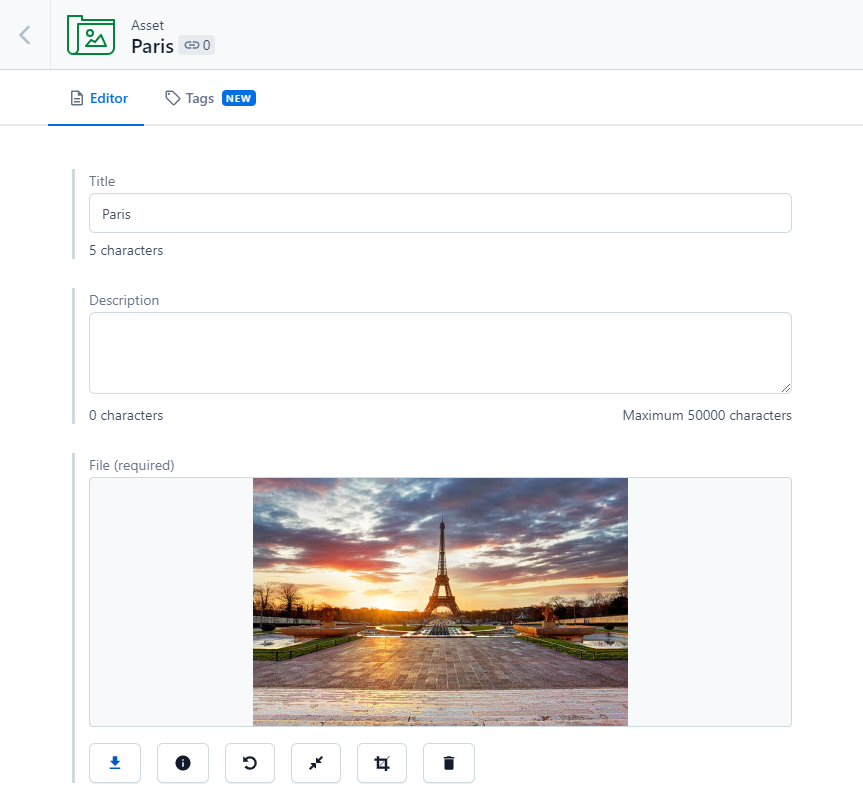
Default Media Handling in Contentful
The most basic media-handling approach is to use the default media tab within the Contentful web app. Your content managers can use the web app to upload and manage media (i.e. assets) using three basic fields—title, description, and the file attachment, and tags.

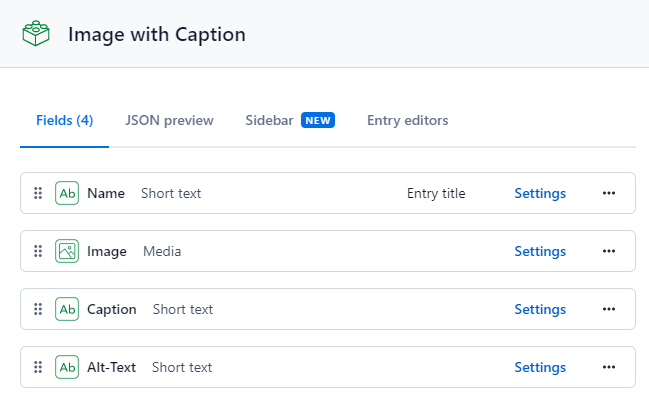
Creating Media Wrapper Content Types
You will often run into scenarios where you need more meta-data fields for your media assets and in these scenarios, you will want to wrap the default media in custom content types that add the desired meta-data fields to the core media asset. For example, you might want to associate categories with case studies and whitepapers or add alt-text to images for accessibility and/or SEO purposes or add an attribute capturing the length (or playtime) to a video.

Using a Digital Asset Management System
In many enterprise scenarios, you may have a preferred digital asset management (DAM) product and would prefer to integrate that with Contentful for delivering your digital assets. Contentful offers integrations for Cloudinary, Bynder, Dropbox and Frontify, but it is also possible to integrate another DAM using a custom Contentful app as long as the DAM offers an API. Using a DAM implies that your content types will reference the digital asset from that third party DAM when you are developing your Contentful content model.
Contentful Content Model: Microcopy Pattern
Microcopy is the small words, phrases, and sentences (i.e. copy) that is prevalent throughout your User Interface. It ranges from instructional text on a web page or mobile app screen to an error message to the caption on a button. You can use Contentful to store your microcopy rather than embed the microcopy in your codebase to empower your content management team to make quick changes to your microcopy without relying on the developers.
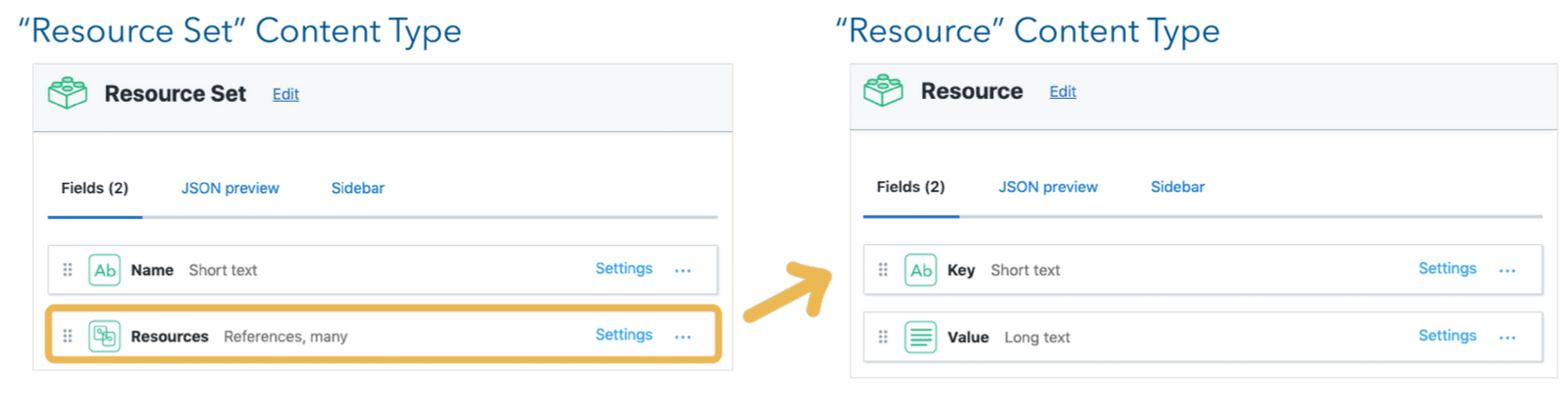
To model microcopy in Contentful, you can follow an approach based on two content types—
- A content type called Resource that has a key-value pair. For example, you might have a key “forgot-password-instruction-text” and the value would be the string that you want to display as the help text on the “forgot password” screen.
- Secondly, you can have a content type called Resource Set that has a one-to-many reference field that will contain references to Resource content entries. This allows you to logically group your microcopy based on how you will need to access it. For example, you might have a resource set for the Forgot Password screen and another resource set for the Registration screen.

Contentful Content Modeling: Summing It Up!
As you can see, there is a lot involved in content modeling if you are going to achieve your goals of content reusability, empowering editors to work independently of development teams, personalization, optimization, and localization of content, and more. To help you along the path of achieving these goals, you can and should leverage common design patterns to ensure a successful content model. A successful content model is consistent, extensible, maintainable, scalable, and futureproof and helps you be agile as your business needs evolve. In addition to leveraging content modeling design patterns, you need to follow the right content modeling process to deliver successful outcomes.
If you are looking for the right Contentful coaches and specialists to help you develop your content model, then XTIVIA can help. Please get in touch with us to learn how we can help with your Contentful implementation as your Contentful partner.
Read our companion article that walks you through the signature XTIVIA process of building a content model in the Contentful Headless CMS.

