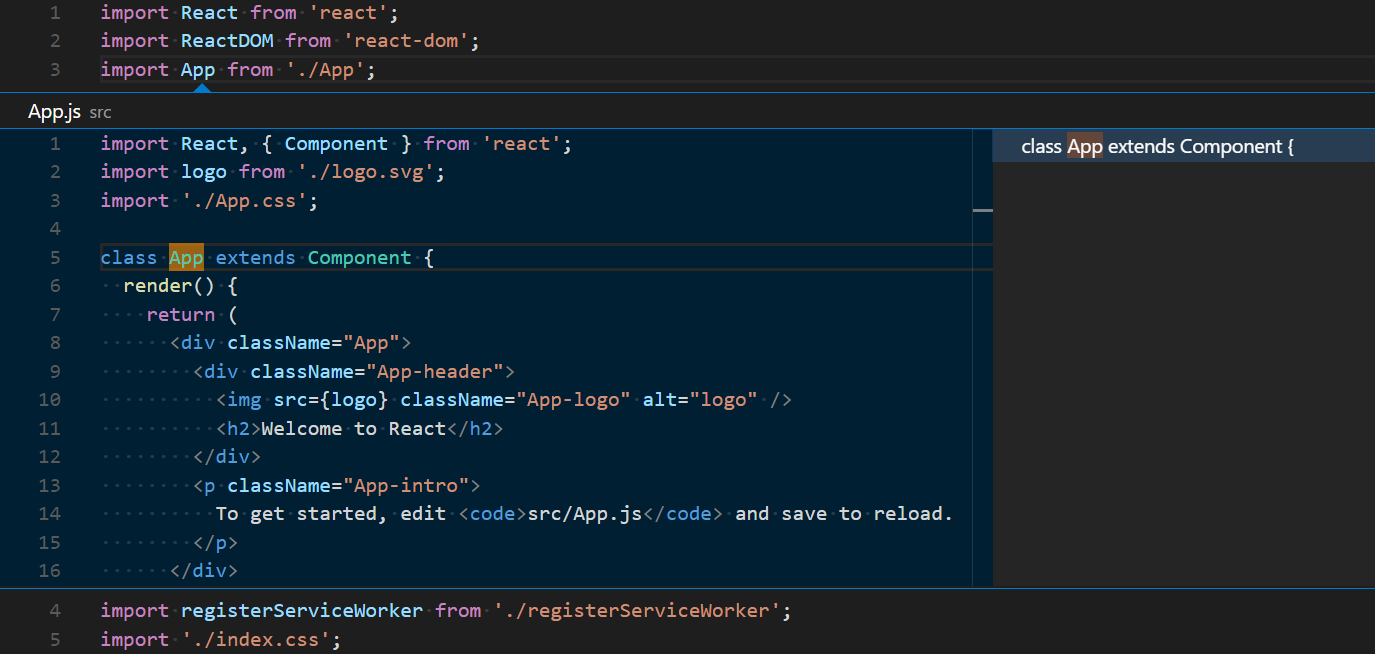
What’s React.js?
React is a JavaScript library for building user interfaces that was introduced in March 2013. Initially developed by Facebook, React components can be used on several pages, however not as a single-page application.

Pros of React.js
- Virtual DOM
- One-Direction Data Flow
Cons of React.js
- JSX is an obstacle
- Rapid improvements
React.js for Web App Development?
- React JS components are highly reusable.
- Allows operation of both servers as well as client-side rendering.
Benefits of React.js:
- Reusable components
- React server-side rendering
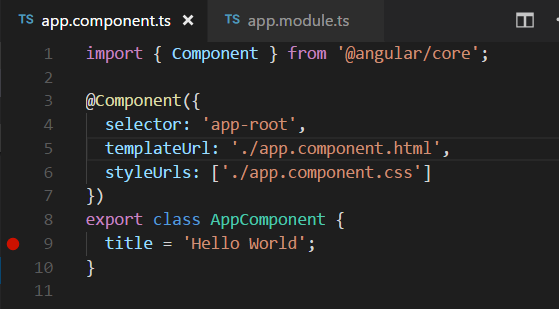
What is AngularJS?
Angular is a TypeScript-based JavaScript framework developed by Google. It was introduced in October 2010 as an open-source utility for Single-Page Application projects.

Pros of AngularJS
- Two-Way Data Binding
- Easy Testing and Maintenance
Cons Of AngularJS
- Insufficient documentation
- Libraries need to be AngularJS-specific
AngularJS for Web App Development?
- It offers easy data synchronization between the model view and the components.
- JavaScript is responsible for controllers throughout the whole process. However, Angular views are simple HTML pages.
Benefits of AngularJS:
- Angular modular development
- Angular data binding
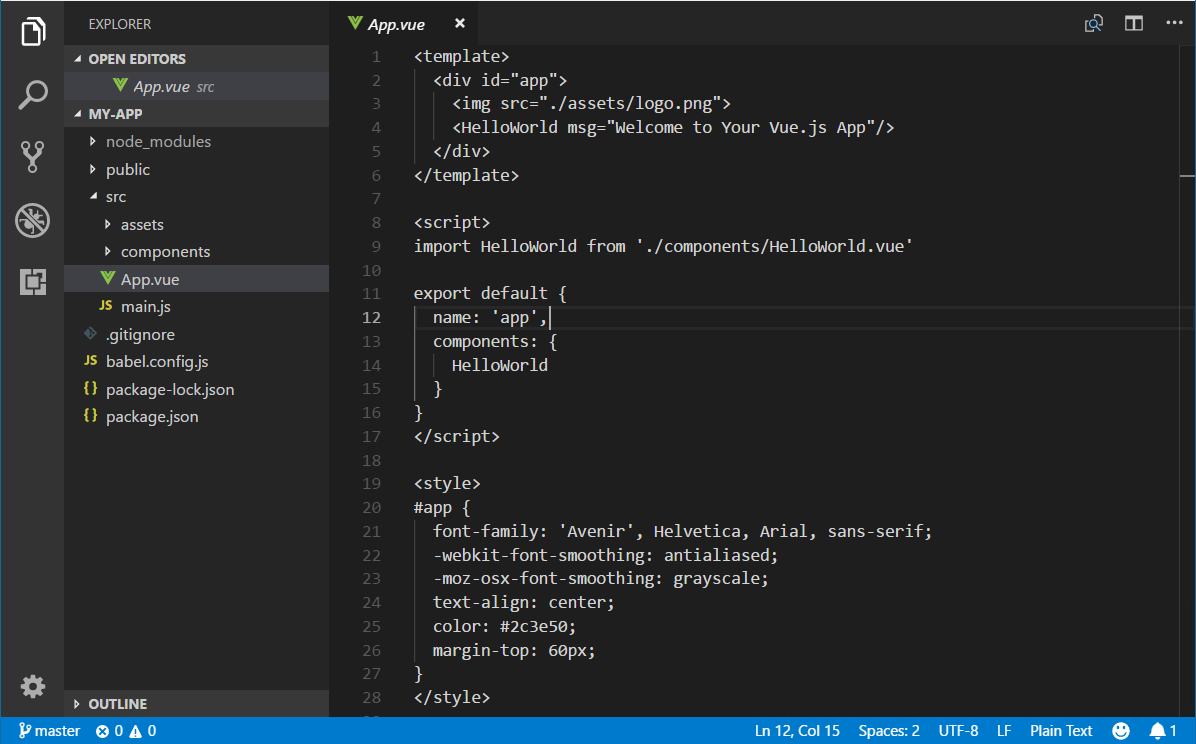
What is Vue.js?
Introduced in 2014, Vue is a fast-growing JavaScript framework developed by ex-Google-employee Evan You.

Pros of Vue.js
- Its small size is a bonus
- Integration is fast and moderately simple
Cons of Vue.js
- Flexibility can become tricky
- Runtime errors in templates
Vue.js Web App Development?
- It’s very easy to set-up and faster than any other framework.
- With a basic knowledge of JavaScript and HTML, users can develop their own app.
Benefits of Vue.js:
- Superior reactivity
- Flexibility
Conclusion
Vue.js and React.js offer better performance and flexibility than AngularJS. Vue.js and React.js are more suited for light-weight applications and AngularJS is the best for large UI applications. AngularJS is highly opinionated and, unlike Vue.js and React.js, it offers everything from routing and templates, to testing utilities in its package.
Please feel free to reach out to us via the comments below or contact us here for more information.