This article introduces you to the Contentful App Framework and walks you through a step-by-step tutorial on how to create a custom color picker entry editor app in Contentful.
Introduction
You have probably heard that Contentful markets itself as a Content Platform and not just a Headless CMS. One key aspect of what makes Contentful a Content Platform is the Contentful App Framework. It’s a new, agile way to assemble your digital experience stack. The App Framework empowers teams to build better integrations quicker with the ability to manage them at scale. Teams can easily integrate external services with the Contentful platform, even building custom integrations for their specific business needs.
The Contentful App Framework is based on guidelines that inspire, not dictate, what you can create.
Contentful App Framework Overview
The App Framework is the successor to the ui-extensions plugin library. It’s highly recommended that customers build and use apps over ui-extensions going forward.
The App Framework can be used to create your own custom apps or build missing out-of-the-box functionality. Apps come with capabilities such as an installation screen, configuration and state management. They can be shared across your organization and across spaces, which simplifies maintenance and upgrades.
What is a Contentful Custom App?
Apps are single page applications made up of html, css and javascript, that run in an iframe inside the Contentful web app. Apps are packages that simplify customization and integration by modifying a space. A huge variety of enhancements to the Contentful web app are possible—integrating with external SaaS products or even integrating with your in-house APIs and databases.
Contentful Apps and the Contentful Domain Model
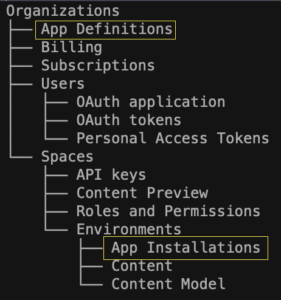
Contentful has four main entity types in the domain model: User, Organization, Space and Environment. There are also some other setting types that are used for apps: App Definitions and App Installations.

Contentful App Definitions
An AppDefinition is the entity that represents an app in Contentful. It contains general app information, like where an app is visible, who can install the app, and provides settings information. AppDefinitions live at the Organization level which allows their configurations to be defined globally.
Contentful App Installations
An AppInstallation is an entity type that indicates if an app described by an AppDefinition is installed in a space environment. AppInstallations are settings applied to environments to extend and expand the capabilities of the Contentful web app.
More about AppDefinitions and AppInstallations later.
Contentful App Types
Frontend apps or Backend apps can be developed with the App Framework.
Frontend Contentful Apps
Frontend apps are single-page applications that can be rendered within an iFrame in six different locations of the Contentful web app:
- Entry Field
- Entry Sidebar
- Entry Editor
- Page
- App Configuration
- Dialog
Backend Contentful Apps
Backend apps can also perform asynchronous work on a server without any user interaction. These apps are running on your servers and their behavior is therefore fully under your control.
Developing a Custom Color Picker Entry Editor in Contentful
A common need across many of our Contentful projects is to have a color picker field that allows a content author to select a text color or a background color visually. And just as importantly designers want to ensure that content managers select colors from a set of predefined colors that conform with the brand guidelines. Enter the custom color-picker entry editor component.
Using the Building your first app tutorial as a development guide we can create a new App Framework app to implement a custom color-picker entry editor component. There are many React color-picker components we can use for this so we do not need to re-implement a color-picker ourselves from first principles; just use one of the many available.
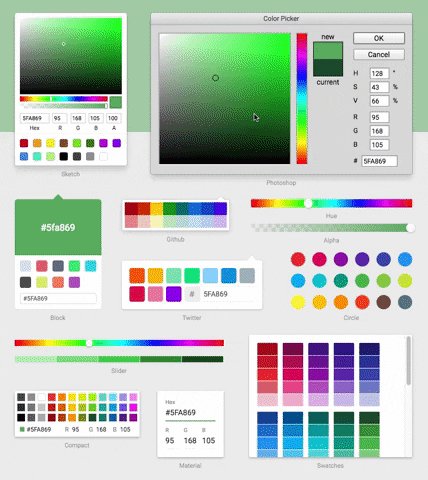
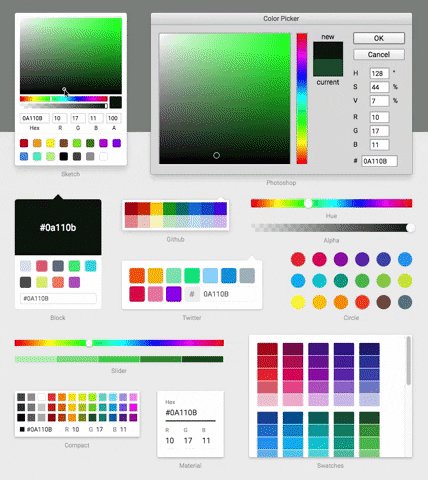
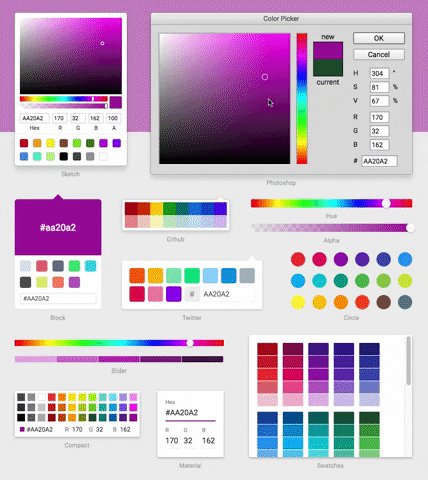
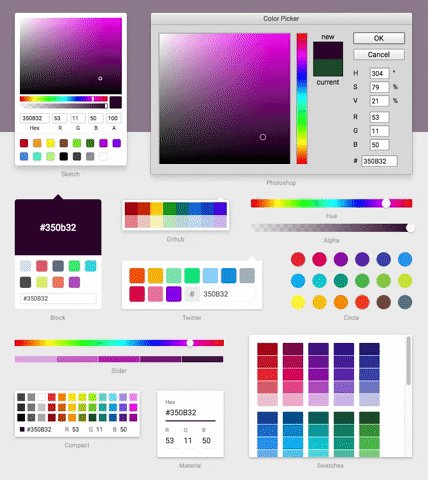
From this list of “Best Color Pickers“, we’ll use the react-color npm package. This is a package that includes 13 different types of color pickers to choose from.
You can import any one of AlphaPicker, BlockPicker, ChromePicker, CirclePicker, CompactPicker, GithubPicker, HuePicker, MaterialPicker, PhotoshopPicker, SketchPicker, SliderPicker, SwatchesPicker, or TwitterPicker component into your app.

Create the color-picker-app Project
You need to create an AppDefinition for your color-picker-app in order to use it on Contentful. This can either be done through the Contentful web application or through the create-contentful-app CLI.
To make the process of creating a new app simpler, the create-contentful-app CLI supports creating an app template project, creating an AppDefinition and guides on how to install the app into a space environment.
Create an App Framework template project with “Hello World” location components for your customization by executing the following:
npx @contentful/create-contentful-app init color-pickerp-app
cd color-picker-appAdd the react-color packages to your project by executing the following:
yarn add react-color
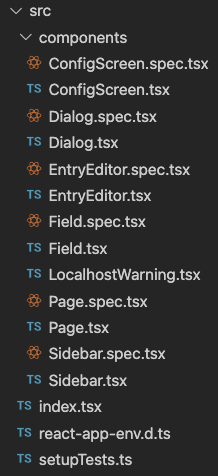
yar add @types/react-color -DAfter this you will have a project source structure like the following:

Replace the contents of Field.tsx with the following:
import React, { useEffect, useState } from "react";
import { PlainClientAPI } from "contentful-management";
import { FieldExtensionSDK } from "@contentful/app-sdk";
import { SketchPicker } from "react-color";
interface FieldProps {
sdk: FieldExtensionSDK;
cma: PlainClientAPI;
}
const Field = (props: FieldProps) => {
const [color, setColor] = useState();
useEffect(() => {
props.sdk.window.startAutoResizer();
setColor(props.sdk.field.getValue());
}, [props.sdk.window, props.sdk.field]);
const handleChange = (color: any) => {
setColor(color);
props.sdk.field.setValue(color);
};
return ;
};
export default Field; In our useEffect hook we are calling the Contentful API to set the Auto Resizer for our color-picker component and we retrieve the current color stored in our content field.
We’ve also added a handleChange function which will manage change events from the selected color-picker component and update the current state and content field value. This setting of the value on the content field will automatically trigger a save event in Contentful.

Deploy the color-picker-app
In order for the color-picker-app to run in the Contentful web app it needs to have an AppDefinition and an AppInstallation created.
AppDefinition
An AppDefinition is the entity that represents an app in Contentful. AppDefinitions are owned by an organization and can be managed in the organization settings. App definitions do not do anything by themselves, they have to be installed into a space environment. Doing this creates an AppInstallation, which is linked to an AppDefinition and denotes that the specific app is running inside the chosen space.
You only need to register an app once (i.e: create an app definition) and can then install the apps in any number of space environments. Any updates to an app definition will be immediately reflected in all existing and future app installations.
You can create an AppDefinition through the Contentful web application or through the create-contentful-app CLI.
npx @contentful/app-scripts create-app-definitionAppInstallation
An AppInstallation is an entity type that indicates if an app described by an AppDefinition is installed in a space environment. App installations store space environment specific configuration variables.
Every AppInstallation is linked to an AppDefinition and will immediately reflect any changes made to that app definition. If an AppDefinition is deleted, all corresponding app installations will also be removed.
App installations are copied in the process of environment creation. This means that when you install an app in the main environment and then create a staging environment based on that environment, both the app installation and its parameters will be copied to the staging environment.
You can create an AppDefinition through the Contentful web application or through the create-contentful-app CLI.
npx contentful-app-scripts upload -bundle-dir ./buildAssign App to Content Type
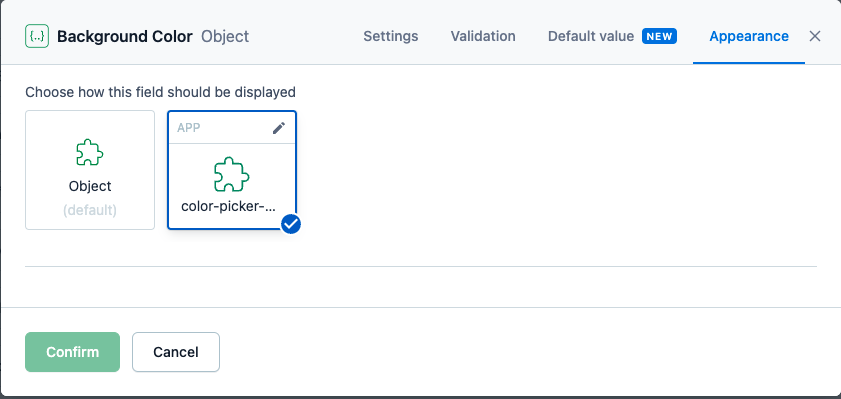
In the Contentful web app, create or modify a content type to include a content field of JSON object type. In the settings for that field, under the Appearance tab you should see your app as an option.

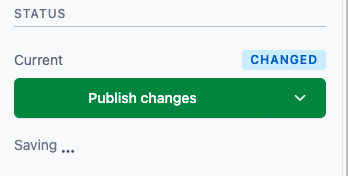
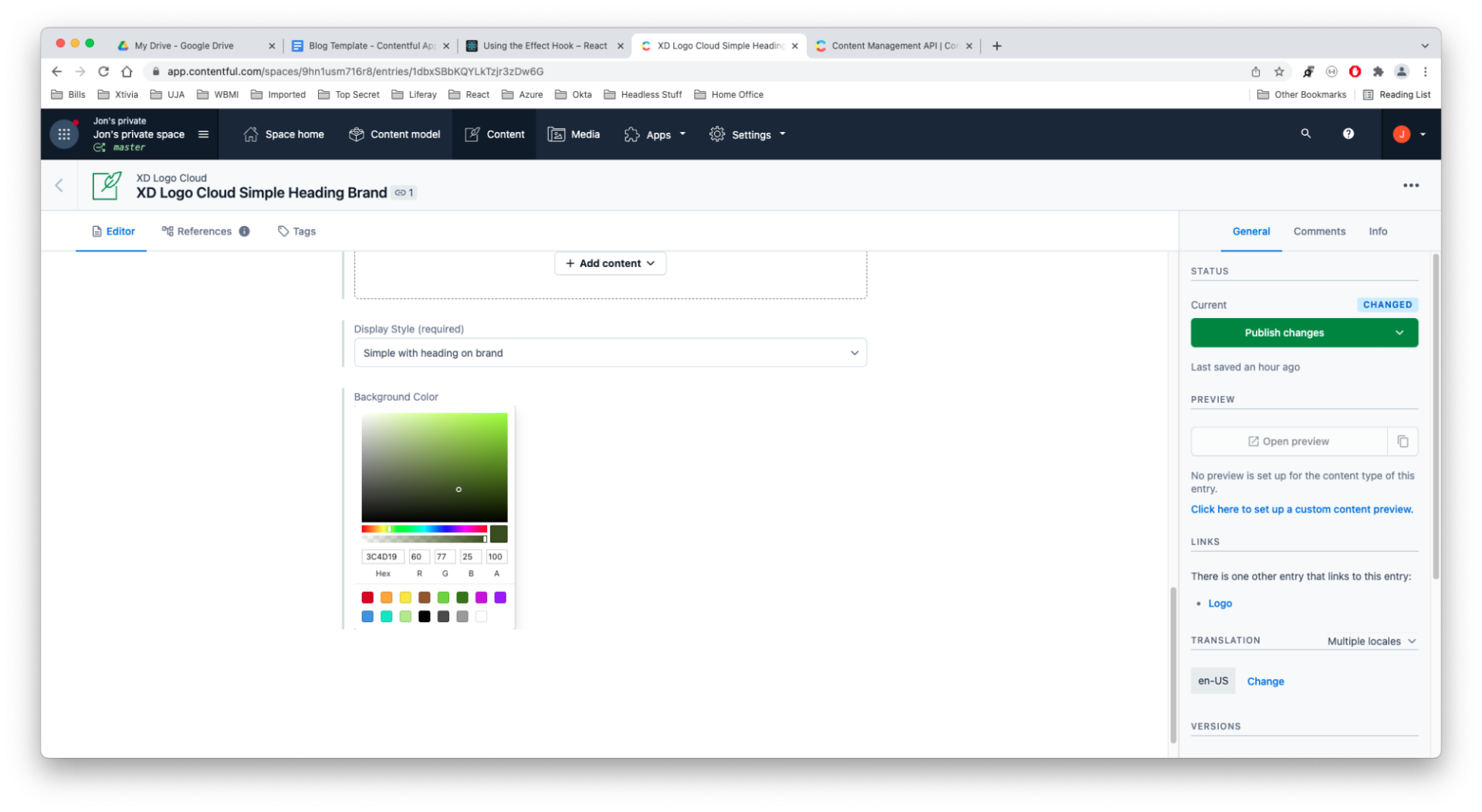
Confirm and save the settings and edit a piece of content of that type. You should see your new custom app Color Picker for that field.

Custom Contentful App Tutorial Summary
If you have questions on how you can best leverage Contentful or want to know how to use the App Framework, or just need help with your Contentful implementation, please engage with us via comments on this blog post, or reach out to us here.